Promise merupakan salah satu fitur penting dari ES6. Promise ini dapat menggantikan peran callback dengan menggunakan ciri khas fungsi .then-nya itu. Tapi mengapa fitur ini dinamakan dengan “Promise” alias “Janji”?
Fitur ini berfungsi seperti namanya, yaitu untuk membuat janji. Mari kita analogikan kembali dalam dunia nyata. Ketika kita memesan kopi kepada pelayan, maka secara tidak langsung pelayan tersebut berjanji kepada kita untuk membuatkan kopi kemudian menghidangkannya pada kita. Namun janji bisa hanya tinggal janji. Dalam dunia nyata pun, janji bisa juga tidak terpenuhi, entah itu karena kopi pesanan kita sedang kosong, atau mesin pembuat kopi itu sedang rusak.
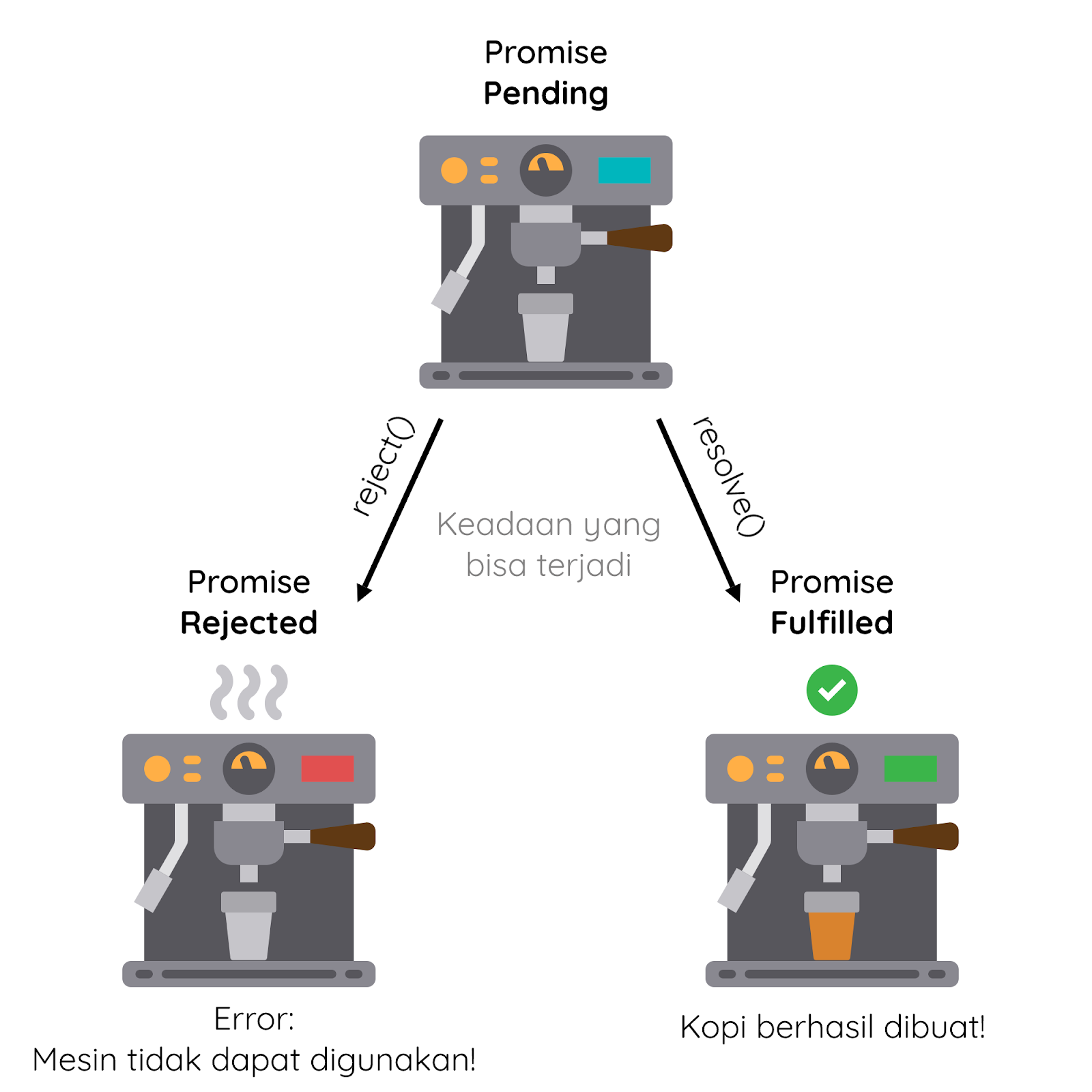
Nah, Promise memiliki perilaku yang sama dengan analogi yang digambarkan tadi. Dalam promise terdapat 3 (tiga) kondisi, yakni:
- Pending (Janji sedang dalam proses)
- Fulfilled (Janji terpenuhi)
- Rejected (Janji gagal terpenuhi)
Lantas bagaimana cara membuat janji (Promise) di JavaScript?
Constructuring a Promise Object
Situs MDN mengatakan Promise merupakan sebuah objek yang digunakan untuk membuat sebuah perhitungan (kode) ditangguhkan dan berjalan secara asynchronous. Untuk membuat objek promise, kita gunakan keyword new diikuti dengan constructor dari Promise:
- const coffee = new Promise();
Namun jika kita jalankan kode tersebut, akan mengakibatkan eror seperti ini:
- /* ERROR: Promise resolver undefined is not a function */
Di dalam constructor Promise kita perlu menetapkan resolver function atau bisa disebut executor function di mana fungsi tersebut akan dijalankan secara otomatis ketika constructor Promise dipanggil.
- const executorFunction = (resolve, reject) => {
- const isCoffeeMakerReady = true;
- if(isCoffeeMakerReady) {
- resolve("Kopi berhasil dibuat");
- } else {
- reject("Mesin Kopi tidak bisa digunakan!")
- }
- }
- const makeCoffee = new Promise(executorFunction);
- console.log(makeCoffee);
- /* output:
- Promise { 'Kopi berhasil dibuat' }
- */
Executor function dapat memiliki dua parameter, yang berfungsi sebagai resolve() dan reject() function. Berikut penjelasan detailnya:
- resolve() merupakan parameter pertama pada executor function. Parameter ini merupakan fungsi yang dapat menerima satu parameter, biasanya kita gunakan untuk mengirimkan data ketika promise berhasil dilakukan. Ketika fungsi ini terpanggil, kondisi Promise akan berubah dari pending menjadi fulfilled.
- reject() merupakan parameter kedua pada executor function. Parameter ini merupakan fungsi yang dapat menerima satu parameter yang digunakan untuk memberikan alasan mengapa Promise tidak dapat terpenuhi. Ketika fungsi ini terpanggil, kondisi Promise akan berubah dari pending menjadi rejected.
Executor function akan berjalan secara asynchronous hingga akhirnya kondisi Promise berubah dari pending menjadi fulfilled/rejected.
Pada contoh kode di atas, berikut ini outputnya:
- /* output:
- Promise { 'Kopi berhasil dibuat' }
- */
Kenapa demikian? Executor function mengeksekusi resolve() dengan membawa data string “Kopi berhasil dibuat”. Coba kita ubah nilai dari variabel isCoffeeMakerReady menjadi false, maka executor function akan mengeksekusi reject() dengan membawa pesan rejection "Mesin Kopi tidak bisa digunakan!".
- /* output:
- Promise { <rejected> 'Mesin Kopi tidak bisa digunakan!' }
- */
Untuk mudah menggambarkan alurnya, silakan lihat ilustrasi berikut:

Dari output yang dihasilkan baik ketika fulfilled ataupun rejected masih berupa Promise, bukan nilai yang dibawa oleh fungsi resolve atau reject itu sendiri. Lantas bagaimana cara untuk mengakses nilai yang dibawa oleh fungsi-fungsi tersebut? Caranya adalah dengan menggunakan method .then() yang tersedia pada objek Promise.
onFulfilled and onRejected Functions
Untuk menangani nilai yang dikirimkan oleh resolve() ketika Promise onFulfilled, kita gunakan method .then() pada objek promise yang kita buat. Lalu di dalam method .then() kita berikan parameter berupa function yang berguna sebagai handle callback. Contohnya seperti ini:
- const executorFunction = (resolve, reject) => {
- const isCoffeeMakerReady = true;
- if(isCoffeeMakerReady) {
- resolve("Kopi berhasil dibuat");
- } else {
- reject("Mesin Kopi tidak bisa digunakan!")
- }
- }
- const handlerSuccess = resolvedValue => {
- console.log(resolvedValue);
- }
- const makeCoffee = new Promise(executorFunction);
- makeCoffee.then(handlerSuccess)
- /* output:
- Kopi berhasil dibuat
- */
Mari kita bedah kode yang ada di atas:
- makeCoffee merupakan objek promise yang akan menghasilkan resolve() dengan membawa nilai ‘Kopi berhasil dibuat’.
- Lalu kita mendeklarasikan fungsi handlerSuccess() yang mencetak nilai dari parameternya.
- Kemudian kita memanggil method .then() dari makeCoffee dan memberikan handlerSuccess sebagai parameternya.
- Ketika makeCoffee terpenuhi (fulfilled), maka handlerSuccess() akan terpanggil dengan parameter nilai yang dibawa oleh resolve(). Sehingga output akan menghasilkan “Kopi berhasil dibuat”.
Namun bagaimana jika objek promise menghasilkan kondisi rejected? Bagaimana cara menangani nilai yang dikirimkan oleh reject()?
Kita dapat menyimpan kedua handle callback baik onFulfilled atau onRejected pada parameter method .then(), yang perlu kita perhatikan adalah pastikan handle callback untuk onFulfilled disimpan pada parameter pertama seperti ini:
- makeCoffee.then(handlerSuccess, handlerRejected);
Dengan begitu kita tetap dapat menangani objek promise meskipun dalam kondisi rejected.
- const executorFunction = (resolve, reject) => {
- const isCoffeeMakerReady = false;
- if(isCoffeeMakerReady) {
- resolve("Kopi berhasil dibuat");
- } else {
- reject("Mesin Kopi tidak bisa digunakan!")
- }
- }
- const handlerSuccess = coffee => {
- console.log(coffee);
- }
- const handlerRejected = rejectionReason => {
- console.log(rejectionReason)
- }
- const makeCoffee = new Promise(executorFunction);
- makeCoffee.then(handlerSuccess, handlerRejected);
- /* output:
- Mesin Kopi tidak bisa digunakan!
onRejected with Catch Method
Salah satu cara menulis kode yang baik adalah mengikuti prinsip yang disebut separation of concerns yang artinya pemisahan masalah. Pemisahan masalah berarti mengorganisasikan kode ke dalam bagian-bagian yang berbeda berdasarkan tugas tertentu.
Hal ini akan memudahkan kita kelak mencari kode yang salah jika aplikasi tidak bekerja dengan baik.
Perlu diketahui bahwa method .then() akan mengembalikan nilai promise yang sama dengan ketika objek promise itu dipanggil.
Melalui sifatnya ini, daripada kita menetapkan logika resolve dan reject pada satu method .then(), kita dapat memisahkan kedua logika tersebut menggunakan masing-masing method .then() seperti ini:
- const makeCoffee = new Promise(executorFunction);
- makeCoffee
- .then(handlerSuccess)
- .then(null, handlerRejected);
- /* output:
- Mesin Kopi tidak bisa digunakan!
- */
Namun untuk menetapkan rejected handler kita perlu memberikan nilai null pada parameter method .then(). Well.. hal ini sedikit merepotkan bukan? Solusinya kita dapat menggunakan method lain, yakni .catch().
Method .catch() mirip seperti .then(). Namun method ini hanya menerima satu parameter function yang digunakan untuk rejected handler. Method .catch() ini akan terpanggil bilamana objek promise memiliki kondisi onRejected. Berikut contoh penggunaan dari method .catch():
- const makeCoffee = new Promise(executorFunction);
- makeCoffee
- .then(handlerSuccess)
- .catch(handlerRejected);
- /* output:
- Mesin Kopi tidak bisa digunakan!
- */
Dengan menggunakan method catch(), kita dapat menerapkan prinsip separation of concerns sekaligus membuat kodenya lebih rapi.
Chaining Promise
Kita sudah tahu buruknya penulisan callback hell. Namun kita juga tidak dapat menghindari keadaan di mana asynchronous operation saling bergantungan satu sama lain. Untuk menghindari penulisan callback hell, promise jadi salah satu solusinya.
Dengan promise kita dapat melakukan proses asynchronous operation secara berantai. Contohnya, Ketika kita memesan kopi robusta, maka tahapan yang dilalui oleh barista adalah memastikan biji kopi tersedia, membuat kopi, lalu menghidangkannya kepada pelanggan. Tahapan tersebut harus barista lakukan secara berurutan.
Bagaimana cara melakukan proses berantai pada Promise? Kita bisa melakukannya dengan cara seperti ini:
- function reserveACoffee(type, miligrams) {
- getSeeds(type, miligrams)
- .then(makeCoffee)
- .then(servingToTable)
- .then(resolvedValue => {
- console.log(resolvedValue);
- })
- .catch(rejectedReason => {
- console.log(rejectedReason);
- })
- }
- reserveACoffee("liberica", 80);
- /* output:
- Pesanan kopi sudah selesai!
- */
Mengapa bisa seperti itu? Mari kita bedah kodenya satu persatu.
Ketika kita memesan kopi melalui fungsi reserveACoffee(), pertama barista akan mengambil biji kopi melalui fungsi getSeeds(). Fungsi ini membutuhkan 2 (dua) parameter yaitu type (tipe kopi), dan miligrams (banyak kopi yang diperlukan).
Fungsi ini mengembalikan objek promise, di mana jika biji yang dipesan tersedia akan mengembalikan resolve -> “Biji kopi didapatkan!”. Namun jika biji kopi tidak tersedia, maka akan mengembalikan reject -> “Maaf stok kopi habis!”. Berikut kode dari fungsi getSeeds:
- const getSeeds = (type, miligrams) => {
- return new Promise((resolve, reject) => {
- if(state.seedStocks[type] >= miligrams) {
- state.seedStocks[type] -= miligrams;
- resolve("Biji kopi didapatkan!")
- } else {
- reject("Maaf stock kopi habis!")
- }
- });
- }
Lalu kita panggil method .then() dari fungsi getSeeds, dan memberikan parameter fungsi makeCoffee di dalamnya. Fungsi makeCoffee() akan menerima parameter berupa nilai yang dibawa resolve pada getSeeds().
Fungsi ini juga mengembalikan nilai promise juga, di mana jika mesin kopi siap digunakan, maka akan mengembalikan resolve -> “Kopi berhasil dibuat”. Namun jika sebaliknya, mesin kopi tidak siap untuk digunakan, maka akan mengembalikan reject -> “Maaf mesin tidak dapat digunakan!”. Berikut kode dari fungsi makeCoffee:
- const makeCoffee = seeds => {
- return new Promise((resolve, reject) => {
- if(state.isCoffeeMakerReady) {
- resolve("Kopi berhasil dibuat!")
- } else {
- reject("Maaf mesin tidak dapat digunakan!");
- }
- })
- }
Setelah kita mendapatkan kopi dari fungsi makeCoffee. Lalu kopi tersebut dihidangkan dengan menggunakan fungsi servingToTable. Fungsi ini juga mengembalikan promise dengan resolve yang membawa nilai “Pesanan kopi sudah selesa!”.
- const servingToTable = coffee => {
- return new Promise(resolve => {
- resolve("Pesanan kopi sudah selesai!")
- })
- }
Lalu kita gunakan method .then() yang terakhir untuk mencetak nilai yang dikembalikan oleh fungsi servingToTable.
Kemudian yang paling terakhir adalah memanggil method .catch(). Di mana method ini akan menangani promise rejection yang terjadi. Entah itu disebabkan oleh biji kopi yang dipesan habis, ataupun mesin kopi tidak dapat digunakan.
Menjelaskan kode melalui skenario terkadang sulit untuk dimengerti. Sebagian dari kita mungkin lebih nyaman membaca keseluruhan kodenya secara langsung. Berikut contoh kode dalam penerapan chaining promise berdasarkan skenario di atas.
- const state = {
- isCoffeeMakerReady: true,
- seedStocks: {
- arabica: 250,
- robusta: 60,
- liberica: 80
- }
- }
- const getSeeds = (type, miligrams) => {
- return new Promise((resolve, reject) => {
- if(state.seedStocks[type] >= miligrams) {
- state.seedStocks[type] -= miligrams;
- resolve("Biji kopi didapatkan!")
- } else {
- reject("Maaf stock kopi habis!")
- }
- });
- }
- const makeCoffee = seeds => {
- return new Promise((resolve, reject) => {
- if(state.isCoffeeMakerReady) {
- resolve("Kopi berhasil dibuat!")
- } else {
- reject("Maaf mesin tidak dapat digunakan!");
- }
- })
- }
- const servingToTable = coffee => {
- return new Promise(resolve => {
- resolve("Pesanan kopi sudah selesai!")
- })
- }
- function reserveACoffee(type, miligrams) {
- getSeeds(type, miligrams)
- .then(makeCoffee)
- .then(servingToTable)
- .then(resolvedValue => {
- console.log(resolvedValue);
- })
- .catch(rejectedReason => {
- console.log(rejectedReason);
- })
- }
- /* Silakan ubah tipe kopi dan kuantitasnya, untuk mendapatkan promise rejection*/
- reserveACoffee("liberica", 80);
Anda bisa mencoba dengan menjalankan kodenya melalui platform online melalui tautan berikut: https://repl.it/@dicodingacademy/163-02-chaining-promise?lite=true
Promise All
Materi sebelumnya kita belajar bagaimana promise dapat menangani situasi di mana terdapat asynchronous process yang saling membutuhkan untuk melaksanakan tugasnya. Namun bagaimana jika kita ingin menjalankan banyak promise sekaligus namun tidak memperdulikan urutan?
Kita sering pergi ke cafe untuk menikmati secangkir kopi bersama teman kuliah ataupun rekan kerja. Ketika memesan kopi, biasanya kita lakukan secara bersamaan. Meskipun kopi yang kita pesan berbeda, tak jarang pelayan menghidangkannya berbarengan dengan kopi yang teman kita pesan. Nah pada kasus inilah pelayan menggunakan teknik Promise.all().
Method Promise.all() dapat menerima banyak promise (dalam bentuk array) pada parameternya. Kemudian method tersebut akan mengembalikan nilai seluruh hasil dari promise yang kita tetapkan dalam bentuk array.
Contohnya seperti berikut ini:
- const arabicaOrder = () => {
- return new Promise(resolve => {
- setTimeout(() => {
- resolve("Kopi arabika selesai!")
- }, 4000)
- })
- }
- const robustaOrder = () => {
- return new Promise(resolve => {
- setTimeout(() => {
- resolve("Kopi robusta selesai!")
- }, 2000)
- })
- }
- const libericaOrder = () => {
- return new Promise(resolve => {
- setTimeout(() => {
- resolve("Kopi liberica selesai!")
- }, 3000)
- })
- }
- const promises = [arabicaOrder(), robustaOrder(), libericaOrder()];
- Promise.all(promises)
- .then(resolvedValue => {
- console.log(resolvedValue);
- })
- /* output:
- [ 'Kopi arabika selesai!',
- 'Kopi robusta selesai!',
- 'Kopi liberica selesai!' ]
- */
Ketika kode di atas dieksekusi, kita perlu menunggu 4 detik sebelum akhirnya output pada console ditampilkan. Ini menunjukan bahwa Promise.all() akan mengembalikan nilai jika seluruh proses promise di dalamnya selesai dijalankan.
Urutan nilai yang dihasilkan oleh method ini sesuai dengan urutan promise yang kita tentukan pada parameternya
- const promises = [arabicaOrder(), robustaOrder(), libericaOrder()];
- Promise.all(promises)
- .then(resolvedValue => {
- console.log(resolvedValue);
- })
Nilai kopi arabika akan tetap berada di posisi pertama, meskipun proses pembuatannya memakan waktu paling lama.
Contoh tentang setTimeout dan Callback Function yang biasa dipakai untuk promise dan masih banyak lagi.
setTimeout
Fungsi setTimeout() merupakan cara yang paling mudah untuk membuat kode kita dijalankan secara asynchronous. Fungsi ini menerima dua buah parameter. Pertama adalah fungsi yang akan dijalankan secara asynchronous, dan kedua adalah nilai number dalam milisecond sebagai nilai tunggu sebelum fungsi dijalankan. Contoh penggunaannya adalah seperti ini:
- console.log("Selamat datang!");
- setTimeout(() => {
- console.log("Terimakasih sudah mampir, silakan datang kembali!")
- }, 3000)
- console.log("Ada yang bisa dibantu?")
Jika kita hanya mengenal program secara synchronous, maka kita dapat membayangkan hasilnya memiliki urutan sebagai berikut:
- Mencetak -> Selamat datang!
- Menunggu selama tiga detik
- Mencetak -> Terima kasih sudah mampir, silakan datang kembali!
- Mencetak -> Ada yang bisa dibantu?
Namun nyatanya setTimeout() tidak akan menghentikan JavaScript untuk melakukan eksekusi kode pada baris berikutnya. Sehingga urutannya menjadi seperti berikut:
- Mencetak -> Selamat datang!
- Mencetak -> Ada yang bisa dibantu?
- Menunggu selama tiga detik
- Mencetak -> Terimakasih sudah mampir, silakan datang kembali!
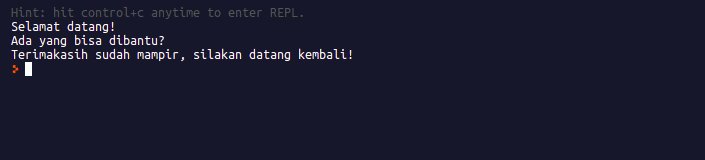
Jika kode tersebut dijalankan, maka akan menampilkan output sebagai berikut:

Callback Function
Hal yang membuat bingung ketika kita bekerja dengan synchronous dan asynchronous program adalah bagaimana menangani suatu nilai yang didapatkan secara asynchronous pada program yang berjalan secara synchronous. Contohnya seperti kode berikut:
- const getCake = () => {
- let cake = null;
- console.log("Sedang membuat kue, silakan tunggu ....")
- setTimeout(() => {
- cake = "Kue Selesai!"
- }, 3000)
- return cake;
- }
- const cake = getCake();
- console.log(cake);
- /*output:
- Sedang membuat kue, silakan tunggu ....
- null
- */
Jika kita melakukan hal seperti ini untuk mencetak nilai cake yang sesungguhnya, maka hal tersebut tidak akan pernah terjadi. Karena seperti yang sudah kita ketahui fungsi setTimeout() tidak akan menghentikan JavaScript untuk mengeksekusi kode yang ada selanjutnya. Jadi fungsi getCake() akan selalu mengembalikan nilai null, karena kode return cake akan dieksekusi terlebih dahulu dibandingkan dengan cake = “Kue Selesai!”. Kode asynchronous perlu disusun dengan cara yang berbeda dari synchronous code. Cara paling dasar adalah dengan menggunakan callback function.
Apa itu callback function? Mari kita bayangkan kembali melalui pandangan dunia nyata. Kita menunggu pesanan kopi datang di meja kita tapi , pada saat itu juga kita tidak bisa berada terus di tempat itu karena ada urusan mendadak. Pada kasus ini mungkin terdapat dua aksi yang bisa kita lakukan:
- (Synchronous) Kita tetap menunggu di meja hingga kopi itu datang dan kemudian meninggalkan kedai kopi.
- (Asynchronous) Kita meminta tolong kepada teman kita untuk menerima kopi itu, dan bertemu nanti untuk memberikan kopinya. Sehingga kita tidak perlu menunggu untuk meninggalkan kedai kopi.
Nah pada JavaScript, teman kita berperan layaknya callback function. Ia diperintahkan pada sebuah fungsi asynchronous kemudian akan dipanggil/digunakan ketika tugas itu selesai.
Bagaimana cara melakukannya? Yang pertama kita tambahkan parameter dengan nama callback pada fungsi asynchronous.
- const getCake = callback => {
- let cake = null;
- console.log("Sedang membuat kue, silakan tunggu ....")
- setTimeout(() => {
- cake = "Kue Selesai!";
- }, 3000)
- return cake;
- }
Kemudian kita panggil/gunakan callback yang diisikan dengan data yang akan dibawa (cake) ketika task selesai dilakukan.
- setTimeout(function() {
- cake = "Kue Selesai!";
- callback(cake);
- }, 3000)
Setelah menggunakan callback, fungsi tidak perlu lagi mengembalikan nilai. Sehingga kita bisa hapus kode return cake;. Sehingga keseluruhan fungsi akan tampak seperti ini:
- const getCake = callback => {
- let cake = null;
- console.log("Sedang membuat kue, silakan tunggu ....")
- setTimeout(() => {
- cake = "Kue Selesai!";
- callback(cake);
- }, 3000)
- }
Kemudian untuk menggunakan fungsi getCake, kita ubah kode dari:
- const cake = getCake();
- console.log(cake);
Menjadi:
- getCake(cake => {
- console.log(cake);
- })
Sehingga ketika dijalankan akan sesuai dengan harapan kita.
- const getCake = callback => {
- let cake = null;
- console.log("Sedang membuat kue, silakan tunggu ....")
- setTimeout(() => {
- cake = "Kue Selesai!";
- callback(cake);
- }, 3000)
- }
- getCake(cake => {
- console.log(cake);
- })
- /* output:
- Sedang membuat kue, silakan tunggu ....
- ---- setelah 3 detik ----
- Kue Selesai!
- */
Callback Hell
Kita sudah mengetahui bahwa callback dibutuhkan untuk mendapatkan nilai yang berasal dari asynchronous function. Lantas bagaimana jika terdapat proses satu sama lain yang saling bergantungan? Contohnya, untuk membuat kue tahapan yang perlu kita lakukan adalah:
- Mempersiapkan bahan
- Membuat adonan
- Menyiapkan adonan ke cetakan
- Memanggang adonan
Tahapan tersebut sangat tergantung satu sama lain. Kita tidak bisa memanggang adonan sebelum membuat adonannya, dan kita tidak bisa membuat adonan tanpa mempersiapkan bahannya terlebih dahulu.
Jika seluruh tahapan tersebut berjalan secara synchronous, mungkin kita bisa melakukanya seperti ini:
- function makeACake(...rawIngredients) {
- const ingredients = gatheringIngredients(rawIngredients),
- dough = makeTheDough(ingredients),
- pouredDough = pourDough(dough),
- cake = bakeACake(pourDough),
- console.log(cake);
- }
Namun jika fungsi-fungsi tersebut berjalan secara asynchronous, maka kita akan membuat yang namanya callback hell. Callback hell terjadi karena banyak sekali callback function yang bersarang karena saling membutuhkan satu sama lain, sehingga kode akan tampak seperti ini:
- function makeACake(...rawIngredients) {
- gatheringIngredients(rawIngredients, function(ingridients) {
- makeTheDough(ingridients, function(dough) {
- pourDough(dough, function(pouredDough) {
- bakeACake(pouredDough, function(cake) {
- console.log(cake);
- });
- });
- });
- });
- }
Melihat kode seperti ini saja, kepala jadi pusing. Terbayang sulitnya memelihara kode ini di masa yang akan datang.
Lantas apa solusi agar kita dapat menghindari callback hell? Salah satunya adalah dengan menggunakan Promise.
- function makeACake(...rawIngredients) {
- gatheringIngredients(rawIngredients)
- .then(makeTheDough)
- .then(pourDough)
- .then(bakeACake)
- .then(console.log);
- }
Dengan Promise, kita dapat meminimalisir callback hell dan mengubahnya menjadi kode yang sangat mudah dibaca. Bahkan dengan kode seperti itu, non-developer pun dapat mengerti apa maksud dari kode tersebut.
Solution : Promise
Apakah Anda sudah berhasil mengubah penerapan callback function menjadi Promise? Jika belum, mari kita lakukan bersama-sama.
Langkah awal, pada class DataSource. Kita hapus constructor yang memuat callback function pada class.
- class DataSource {
- constructor(onSuccess, onFailed) {
- this.onSuccess = onSuccess;
- this.onFailed = onFailed;
- }
- searchClub(keyword) {
- const filteredClubs = clubs.filter(club => club.name.toUpperCase().includes(keyword.toUpperCase()));
- if (filteredClubs.length) {
- this.onSuccess(filteredClubs);
- } else {
- this.onFailed(`${keyword} is not found"`);
- }
- }
- }
Sehingga class DataSource akan tampak seperti ini:
- class DataSource {
- searchClub(keyword) {
- const filteredClubs = clubs.filter(club => club.name.toUpperCase().includes(keyword.toUpperCase()));
- if (filteredClubs.length) {
- this.onSuccess(filteredClubs);
- } else {
- this.onFailed(`${keyword} is not found"`);
- }
- }
- }
Karena kita sudah menghapus callback function beserta constructor class-nya, kita tidak perlu membuat instance dari class DataSource. Kita buat method searchClub dapat diakses secara langsung dari DataSource tanpa harus membuat instance.
Masih ingat bagaimana cara melakukannya? Untuk membuat method dalam class dapat diakses tanpa membuat instance, kita perlu menambahkan keyword static sebelum membuat method-nya.
- class DataSource {
- static searchClub(keyword) {
- const filteredClubs = clubs.filter(club => club.name.toUpperCase().includes(keyword.toUpperCase()));
- if (filteredClubs.length) {
- this.onSuccess(filteredClubs);
- } else {
- this.onFailed(`${keyword} is not found"`);
- }
- }
- }
Setelah itu, kita buat method searchClub mengembalikan nilai promise seperti ini:
- class DataSource {
- static searchClub(keyword) {
- return new Promise((resolve, reject) => {
- const filteredClubs = clubs.filter(club => club.name.toUpperCase().includes(keyword.toUpperCase()));
- if (filteredClubs.length) {
- this.onSuccess(filteredClubs);
- } else {
- this.onFailed(`${keyword} is not found"`);
- }
- });
- }
- }
Jangan lupa ubah juga pemanggilan callback onSuccess() dan onFailed(), menggunakan resolve() dan reject(). Maka sekarang class DataSource akan tampak seperti ini:
- class DataSource {
- static searchClub(keyword) {
- return new Promise((resolve, reject) => {
- const filteredClubs = clubs.filter(club => club.name.toUpperCase().includes(keyword.toUpperCase()));
- if (filteredClubs.length) {
- resolve(filteredClubs);
- } else {
- reject(`${keyword} is not found"`);
- }
- });
- }
- }
Namun belum sampai di sini. Dengan mengubah method searchClub menjadi static dan mengubah callback menjadi Promise, tentu kita perlu penyesuaian kembali ketika method itu digunakan.
Pada berkas main.js, ubah fungsi onButtonSearchClicked ini:
- const onButtonSearchClicked = () => {
- const dataSource = new DataSource(renderResult, fallbackResult);
- dataSource.searchClub(searchElement.value);
- };
Menjadi seperti ini:
- const onButtonSearchClicked = () => {
- DataSource.searchClub(searchElement.value)
- .then(renderResult)
- .catch(fallbackResult)
- };
Atau jika Anda lebih suka menggunakan async/await, Anda bisa membuat fungsi onButtonSearchClicked berjalan secara asynchronous seperti ini:
- const onButtonSearchClicked = async () => {
- try{
- const result = await DataSource.searchClub(searchElement.value);
- renderResult(result);
- } catch (message) {
- fallbackResult(message)
- }
- };
Promise sudah berhasil diterapkan! Untuk memastikan perubahan yang kita lakukan sudah benar, silakan Anda coba buka berkas index.html pada browser. Jika aplikasi berjalan dengan lancar, maka promise berhasil diterapkan dengan baik.
Namun jika aplikasi tidak berjalan lancar, dan menghasilkan eror pada console browser, jangan malu untuk bertanya pada forum diskusi ya!
Langkah dari solution ini bisa Anda temukan juga pada repository berikut: https://github.com/dicodingacademy/a163-bfwd-labs/tree/107-club-finder-promise-solution