UI (User Interface)
Pembagian komponen yang terakhir adalah komponen User Interface atau antarmuka pengguna.
Komponen ini menyediakan widget dan dukungan untuk membuat aplikasi. Tak hanya mudah, tetapi juga menyenangkan untuk digunakan. Berikut bagian dari komponen UI:
Animation & Transitions
Komponen pertama adalah Animation dan Transitions. Ketika tampilan UI aplikasi berubah merespon aksi dari user, maka Anda harus menghidupkan transisi Layout. Animasi ini memberikan respon kepada pengguna tentang tindakan mereka dan membantu merka tetap berorientasi pada UI.
Jadi Anda tidak perlu khawatir, karena aplikasi Android saat ini sudah mendukung tentang transisi dan animasi. Anda bisa membuat aplikasi yang menarik sehingga akan membuat user semakin nyaman.
Contohnya ketika Anda tidak menggunakan animasi, maka tampilan akan jadi seperti ini:

Animation - https://developer.android.com/images/guide/topics/graphics/targetchange_oa.gif
Bagaimana jika Anda menggunakan animasi? Maka pergerakannya akan jadi lembut seperti ini:

Animation - https://developer.android.com/images/guide/topics/graphics/targetchange_pba.gif
Anda bisa pelajari lebih dalam mengenai materi animasi dan transisi di sini.
Emoji
Emoji? Ternyata Android Jetpack juga mendukung penggunaan Emoji, jadi Anda bisa membuat aplikasi dengan memanfaatkan fitur tersebut.
Bahkan Library ini bisa mengaktifkan font emoji terbaru di platform versi lama. Mungkin beberapa dari teman-teman Anda tidak bisa membaca emoji yang Anda kirim, karena belum tentu aplikasi yang digunakan tidak mendukung itu.
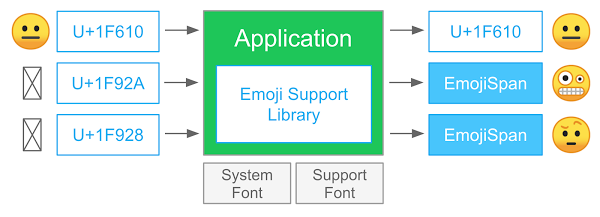
Bagaimana prosesnya?

Emoji - https://developer.android.com/guide/topics/ui/images/look-and-feel/emoji-compat/architecture.png
Dengan menggunakan EmojiCompat maka aplikasi mampu mengidentifikasi emoji yang diberikan dari CharSequence, kemudian menimpa dan mengubahnya menjadi EmojiSpans jika diperlukan.
Penasaran? Silakan buka halaman ini untuk mengetahui lebih dalam tentang Emoji. Jika Anda menerapkan ini, maka aplikasi yang Anda buat akan menjadi lebih menarik. Bahkan gambar emoji tersebut bisa Anda custom sendiri.
Fragment
Perlu Anda ketahui juga, Fragment juga masuk ke dalam komponen Android Jetpack. Komponen ini sering Anda gunakan dalam membuat tampilan yang bersifat modular, sehingga Anda dapat menggunakan satu Fragment di banyak Activity.
Selain itu, Anda pun bisa menampilkan banyak Fragment sekaligus dalam satu Activity. Untuk mengetahui lebih detailnya, yuk baca lagi materi Dicoding tentang Fragment atau di tautan ini.

Fragment - https://developer.android.com/images/fundamentals/fragments.png
Layout
Siapa yang tidak kenal dengan komponen satu ini? Ketika Anda membuat proyek Android secara otomatis akan membuat berkas ini. Layout mendefinisikan struktur UI dalam aplikasi Anda, seperti dalam suatu Activity.
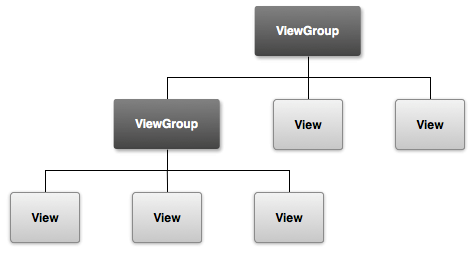
Semua elemen Layout dibuat dari hierarki obyek View dan ViewGroup. View biasanya menggambarkan sesuatu yang dapat dilihat dan berinteraksi dengan pengguna.
Sedangkan ViewGroup adalah wadah yang tak terlihat dan mendifinisikan struktur layout dari View dan ViewGroup itu sendiri. Contohnya seperti ini:

Obyek View biasanya dinamai Widget dan bisa terdiri dari banyak sub kelas, contohnya Button dan TextView. ViewGroup biasanya dinamai Layout dan terdapat banyak tipe yang menyediakan struktur layout yang berbeda,
seperti LinearLayout atau ConstraintLayout. Lihatlah di materi Dicoding tentang Layout atau tautan ini untuk mempelajari lebih dalam tentang Layout.
Palette
Desain visual yang baik itu sangat penting untuk kesuksesan sebuah aplikasi, begitu juga dengan skema warna yang merupakan komponen utama dari sebuah design.
Library Palatte adalah library pendukung yang mengekstrasi warna-warna menonjol dari gambar untuk membantu Anda membuat aplikasi yang menarik secara visual. Anda dapat menggunakan Library Palette untuk mendesain tema layout dan menerapkan warna khusus untuk element visual di aplikasi .
Misalnya, Anda dapat menggunakan Palette untuk membuat kartu judul dengan warna yang dipengaruhi oleh sampul albumnya.
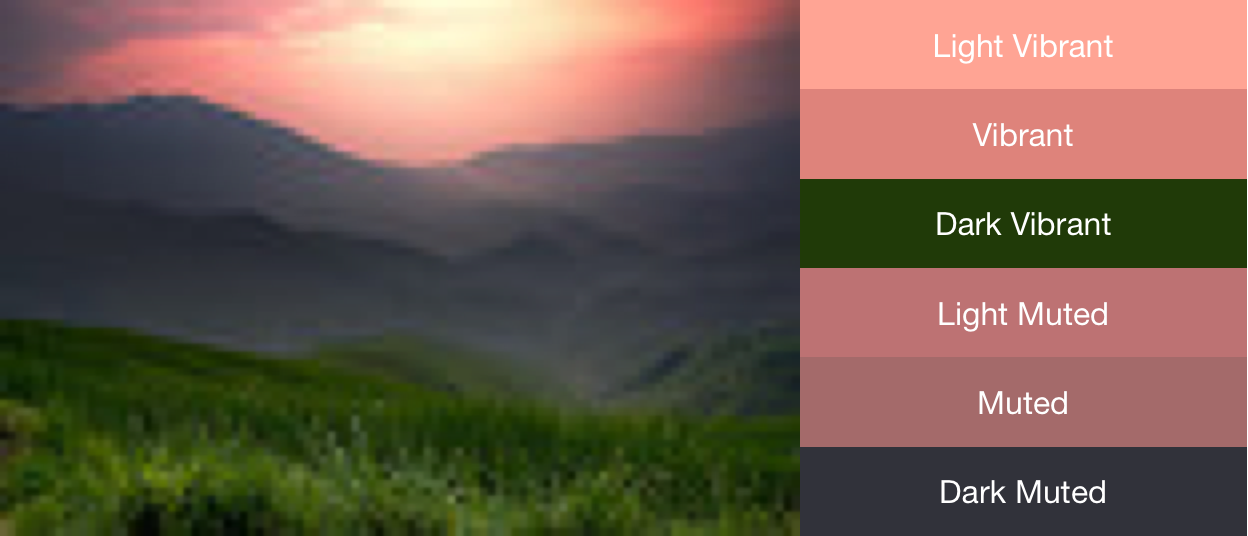
Obyek Palette memberi Anda akses ke warna dalam gambar Bitmap sambil menyediakan enam warna utama lainnya dari Bitmap untuk membantu menginformasikan pilihan desain Anda.
Intinya dengan menggunakan Palette, Anda dapat menarik informasi tentang warna yang berguna dari palet warna.

Palette - https://developer.android.com/training/material/images/palette-library-color-profiles_2-1_2x.png
Contohnya pada gambar di atas, akan muncul 6 pilihan warna dominan hasil dari ekstrasi sebuah gambar gunung tersebut. Mantap kan? Anda bisa pelajari lebih dalam tentang Palette dengan mengunjungi tautan ini.
