RecyclerView adalah sebuah komponen tampilan (widget) yang lebih canggih ketimbang pendahulunya listview.
Ia bersifat lebih fleksibel. RecyclerView memiliki kemampuan untuk menampilkan data secara efisien dalam jumlah yang besar. Terlebih jika Anda memiliki koleksi data dengan elemen yang mampu berubah-ubah sewaktu dijalankan (runtime).

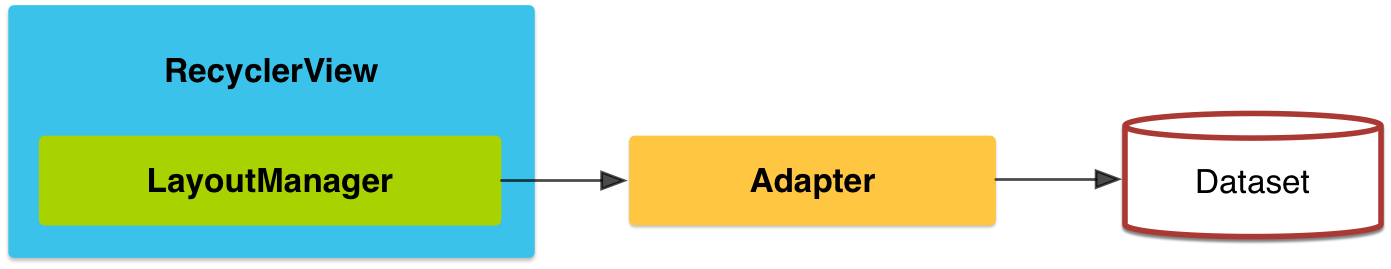
Gambar di atas menerangkan beberapa komponen yang harus Anda ketahui sebelum menggunakan recyclerview.
- RecyclerView dan LayoutManager: Komponen antarmuka yang bertugas untuk menampilkan data set yang dimiliki di dalamnya. Layoutmanager akan mengatur posisi tampilan data baik itu secara list (vertikal), grid (baris dan kolom) atau staggered grid (grid yang memiliki susunan tak seragam / tak beraturan).
- Adapter: Komponen yang akan mengatur bagaimana menampilkan data set ke dalam RecyclerView. Di sinilah terjadi proses pengisian tampilan (ViewInflate) dari file layout xml untuk tiap elemen dari data yang sebelumnya terpasang (bind) ke dalam RecyclerView.
- Dataset: Kumpulan data yang dimiliki dan ingin ditampilkan. Bisa berupa array, list maupun obyek map.
- Item Animator: Ini yang spesial. Kita bisa pasang animasi untuk tiap item di dalamnya. Contoh animasi yang umum seperti penambahan (add) dan penghapusan (removal) item. Kita akan mempelajari hal ini pada materi terpisah.
Langkah-langkah mengimplementasikan recyclerview sebagai berikut :
- Tambahkan dependencies komponen recyclerview pada file build.gradle level modul.
- Tambahkan obyek RecyclerView di berkas layout xml dari activity / fragment.
- Definisikan model kelas (POJO) yang akan digunakan sebagai data source.
- Buat berkas layout xml untuk baris item di RecyclerView.
- Buat sebuah kelas adapter yang inherit ke RecyclerView.Adapter dan ViewHolder untuk menampilkan tiap elemen data.
- Definisikan obyek RecyclerView berikut dengan bentuk yang diinginkan (bisa dalam bentuk list, grid, atau staggered) dan selanjutnya pasang obyek adapter (binding) agar bisa menampilkan koleksi data ke dalam RecyclerView.
Anda dapat memahami lebih dalam materi recyclerview dengan membaca tautan berikut ini:
Tujuan
Pada codelab kali ini kalian akan mempelajari cara menampilkan data Pahlawan ke dalam sebuah RecyclerView. Beberapa poin yang akan diulas dalam materi ini adalah :
- Bagaimana menggunakan Recyclerview?
- Berbagai macam Recyclerview seperti list, grid, dan card.
- Membuat onClick pada Recyclerview.
- Menambahkan menu pada Action Bar.
Contoh dari RecyclerView yang akan kita buat dalam dalam bentuk list, grid dan list dengan bentuk kartu menggunakan cardview di mana semuanya berada dalam satu halaman saja.

Logika Dasar
Melakukan klik ke button → memanggil fragment atau activity dengan atau tanpa data → menampilkan activity atau fragment yang dituju.
Codelab RecyclerView Mode List
- Buat Project baru di Android Studio dengan kriteria sebagai berikut:
Nama Project MyRecyclerView Target & Minimum Target SDK Phone and Tablet, Api level 21 Tipe Activity Empty Activity Activity Name MainActivity Use AndroidX artifacts True Language Java / Kotlin - Setelah terbentuk, tambahkan beberapa dependensi yang akan kita gunakan pada berkas build.gradle (module: app) di bagian dependencies seperti berikut:
- implementation 'androidx.recyclerview:recyclerview:1.0.0'
- implementation 'androidx.cardview:cardview:1.0.0'
- implementation 'de.hdodenhof:circleimageview:3.0.0'
- implementation 'com.github.bumptech.glide:glide:4.9.0'
Sehingga secara keseluruhan berkas build.gradle(module: app) Anda akan seperti ini:
- apply plugin: 'com.android.application'
- android {
- compileSdkVersion 29
- defaultConfig {
- applicationId "com.dicoding.myrecyclerview"
- minSdkVersion 15
- targetSdkVersion 29
- versionCode 1
- versionName "1.0"
- testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
- }
- buildTypes {
- release {
- minifyEnabled false
- proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
- }
- }
- }
- dependencies {
- implementation fileTree(dir: 'libs', include: ['*.jar'])
- implementation 'androidx.appcompat:appcompat:1.0.2'
- implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
- testImplementation 'junit:junit:4.12'
- androidTestImplementation 'androidx.test:runner:1.2.0'
- androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
- implementation 'androidx.recyclerview:recyclerview:1.0.0'
- implementation 'androidx.cardview:cardview:1.0.0'
- implementation 'de.hdodenhof:circleimageview:3.0.0'
- implementation 'com.github.bumptech.glide:glide:4.9.0'
- }
Selanjutnya pada activity_main.xml lengkapi kodenya menjadi seperti berikut
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <androidx.recyclerview.widget.RecyclerView
- android:id="@+id/rv_heroes"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:listitem="@layout/item_row_hero" />
- </RelativeLayout>
- Akan ada tanda merah di @layout/item_row_hero. Ini karena layout item_row_hero belum ditambahkan.
- Saatnya kita membuat sebuah item tampilan dalam bentuk berkas layout xml yang akan ditampilkan di RecyclerView. Karena data pertama kali akan ditampilkan dalam bentuk list, maka kita buat layout dengan cara klik kanan pada direktori layout → new → layout resource file dan kemudian beri nama item_row_hero.
- Setelah terbentuk kita lengkapi tampilan tersebut menjadi seperti ini:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="16dp">
- <de.hdodenhof.circleimageview.CircleImageView
- android:id="@+id/img_item_photo"
- android:layout_width="55dp"
- android:layout_height="55dp"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- tools:src="@android:color/darker_gray" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_toEndOf="@id/img_item_photo"
- android:layout_toRightOf="@id/img_item_photo"
- android:orientation="vertical">
- <TextView
- android:id="@+id/tv_item_name"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp"
- android:textSize="16sp"
- android:textStyle="bold"
- tools:text="@string/heroes_name" />
- <TextView
- android:id="@+id/tv_item_detail"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:ellipsize="end"
- android:maxLines="2"
- tools:text="@string/detail" />
- </LinearLayout>
- </RelativeLayout>
tools:text bisa kita gunakan untuk placeholder di dalam editor layout. Atribut ini tidak akan terbawa saat run-time dan hanya akan nampak di dalam preview editor saja.
Catatan:Pastikan untuk ukuran android:layout_height menggunakan wrap_content semua, supaya ketika dijalankan tidak ada layout kosong / space lebar karena menggunakan match_parent, hal ini karena 1 item nya dihitung 1 layar.
Akan ada yang eror pada bagian @string/heroes_name dan @string/from. Seperti pada modul sebelumnya, Anda perlu menambahkan data String pada bagian res → values → strings.xml.Catatan:Pastikan untuk ukuran android:layout_height menggunakan wrap_content semua, supaya ketika dijalankan tidak ada layout kosong / space lebar karena menggunakan match_parent, hal ini karena 1 item nya dihitung 1 layar.
- <resources>
- <string name="app_name">My Application</string>
- <string name="heroes_name">Nama Pahlawan</string>
- <string name="detail">Detail</string>
- </resources>
Kemudian buat sebuah kelas model data bernama Hero dengan cara klik kanan pada nama package → new → Java/Kotlin class.
Setelah itu kita bisa menambahkan kode menjadi seperti berikut:
- public class Hero {
- private String name;
- private String detail;
- private int photo;
- }
- data class Hero(
- var name: String = "",
- var detail: String = "",
- var photo: Int = 0
- )
Catatan: Untuk bahasa Kotlin, Anda sudah bisa memanfaatkan constructor, getter, dan setter dari sebuah data classes .
Setelah selesai kita akan membuat beberapa kelas terkait koleksi data yang ingin ditampilkan. Buat kelas baru dengan nama HeroesData .
Sebelum Anda mengubah kelas tersebut, silakan unduh berkas drawable-nya di sini. Setelah itu kita bisa menambahkan kode menjadi seperti berikut:
- public class HeroesData {
- private static String[] heroNames = {
- "Ahmad Dahlan",
- "Ahmad Yani",
- "Sutomo",
- "Gatot Soebroto",
- "Ki Hadjar Dewantarai",
- "Mohammad Hatta",
- "Soedirman",
- "Soekarno",
- "Soepomo",
- "Tan Malaka"
- };
- private static String[] heroDetails = {
- "Salah seorang ulama dan khatib terkemuka di Masjid Besar Kasultanan Yogyakarta pada masa itu, dan ibu dari K.H. Ahmad Dahlan adalah puteri dari H. Ibrahim yang juga menjabat penghulu Kesultanan Ngayogyakarta Hadiningrat pada masa itu. KH. Ahmad Dahlan telah mempelopori kebangkitan ummat Islam untuk menyadari nasibnya sebagai bangsa terjajah yang masih harus belajar dan berbuat.",
- "Jenderal TNI Anumerta Ahmad Yani (juga dieja Achmad Yani; lahir di Purworejo, Jawa Tengah, 19 Juni 1922 – meninggal di Lubang Buaya, Jakarta, 1 Oktober 1965 pada umur 43 tahun) adalah komandan Tentara Nasional Indonesia Angkatan Darat, dan dibunuh oleh anggota Gerakan 30 September saat mencoba untuk menculik dia dari rumahnya.",
- "Sutomo (lahir di Surabaya, Jawa Timur, 3 Oktober 1920 – meninggal di Padang Arafah, Arab Saudi, 7 Oktober 1981 pada umur 61 tahun) lebih dikenal dengan sapaan akrab oleh rakyat sebagai Bung Tomo, adalah pahlawan yang terkenal karena peranannya dalam membangkitkan semangat rakyat untuk melawan kembalinya penjajah Belanda melalui tentara NICA, yang berakhir dengan pertempuran 10 November 1945 yang hingga kini diperingati sebagai Hari Pahlawan.",
- "Jenderal TNI (Purn.) Gatot Soebroto (lahir di Sumpiuh, Banyumas, Jawa Tengah, 10 Oktober 1907 – meninggal di Jakarta, 11 Juni 1962 pada umur 54 tahun) adalah tokoh perjuangan militer Indonesia dalam merebut kemerdekaan dan juga pahlawan nasional Indonesia. Ia dimakamkan di Ungaran, kabupaten Semarang.",
- "Raden Mas Soewardi Soerjaningrat (EBI: Suwardi Suryaningrat, sejak 1922 menjadi Ki Hadjar Dewantara, EBI: Ki Hajar Dewantara, beberapa menuliskan bunyi bahasa Jawanya dengan Ki Hajar Dewantoro; lahir di Pakualaman, 2 Mei 1889 – meninggal di Yogyakarta, 26 April 1959 pada umur 69 tahun; selanjutnya disingkat sebagai \"Soewardi\" atau \"KHD\") adalah aktivis pergerakan kemerdekaan Indonesia, kolumnis, politisi, dan pelopor pendidikan bagi kaum pribumi Indonesia dari zaman penjajahan Belanda. Ia adalah pendiri Perguruan Taman Siswa, suatu lembaga pendidikan yang memberikan kesempatan bagi para pribumi untuk bisa memperoleh hak pendidikan seperti halnya para priyayi maupun orang-orang Belanda.",
- "Dr.(HC) Drs. H. Mohammad Hatta (lahir dengan nama Mohammad Athar, dikenal sebagai Bung Hatta; lahir di Fort de Kock (sekarang Bukittinggi, Sumatera Barat), Hindia Belanda, 12 Agustus 1902 – meninggal di Jakarta, 14 Maret 1980 pada umur 77 tahun) adalah tokoh pejuang, negarawan, ekonom, dan juga Wakil Presiden Indonesia yang pertama. Ia bersama Soekarno memainkan peranan penting untuk memerdekakan bangsa Indonesia dari penjajahan Belanda sekaligus memproklamirkannya pada 17 Agustus 1945. Ia juga pernah menjabat sebagai Perdana Menteri dalam Kabinet Hatta I, Hatta II, dan RIS. Ia mundur dari jabatan wakil presiden pada tahun 1956, karena berselisih dengan Presiden Soekarno. Hatta juga dikenal sebagai Bapak Koperasi Indonesia.",
- "Jenderal Besar Raden Soedirman (EYD: Sudirman; lahir 24 Januari 1916 – meninggal 29 Januari 1950 pada umur 34 tahun) adalah seorang perwira tinggi Indonesia pada masa Revolusi Nasional Indonesia. Menjadi panglima besar Tentara Nasional Indonesia pertama, ia secara luas terus dihormati di Indonesia. Terlahir dari pasangan rakyat biasa di Purbalingga, Hindia Belanda, Soedirman diadopsi oleh pamannya yang seorang priyayi. Setelah keluarganya pindah ke Cilacap pada tahun 1916, Soedirman tumbuh menjadi seorang siswa rajin; ia sangat aktif dalam kegiatan ekstrakurikuler, termasuk mengikuti program kepanduan yang dijalankan oleh organisasi Islam Muhammadiyah. Saat di sekolah menengah, Soedirman mulai menunjukkan kemampuannya dalam memimpin dan berorganisasi, dan dihormati oleh masyarakat karena ketaatannya pada Islam. Setelah berhenti kuliah keguruan, pada 1936 ia mulai bekerja sebagai seorang guru, dan kemudian menjadi kepala sekolah, di sekolah dasar Muhammadiyah; ia juga aktif dalam kegiatan Muhammadiyah lainnya dan menjadi pemimpin Kelompok Pemuda Muhammadiyah pada tahun 1937. Setelah Jepang menduduki Hindia Belanda pada 1942, Soedirman tetap mengajar. Pada tahun 1944, ia bergabung dengan tentara Pembela Tanah Air (PETA) yang disponsori Jepang, menjabat sebagai komandan batalion di Banyumas. Selama menjabat, Soedirman bersama rekannya sesama prajurit melakukan pemberontakan, namun kemudian diasingkan ke Bogor.",
- "Dr.(H.C.) Ir. H. Soekarno (ER, EYD: Sukarno, nama lahir: Koesno Sosrodihardjo) (lahir di Surabaya, Jawa Timur, 6 Juni 1901 – meninggal di Jakarta, 21 Juni 1970 pada umur 69 tahun) adalah Presiden pertama Republik Indonesia yang menjabat pada periode 1945–1967. Ia memainkan peranan penting dalam memerdekakan bangsa Indonesia dari penjajahan Belanda. Ia adalah Proklamator Kemerdekaan Indonesia (bersama dengan Mohammad Hatta) yang terjadi pada tanggal 17 Agustus 1945. Soekarno adalah yang pertama kali mencetuskan konsep mengenai Pancasila sebagai dasar negara Indonesia dan ia sendiri yang menamainya.",
- "Prof. Mr. Dr. Soepomo (Ejaan Soewandi: Supomo; lahir di Sukoharjo, Jawa Tengah, 22 Januari 1903 – meninggal di Jakarta, 12 September 1958 pada umur 55 tahun) adalah seorang pahlawan nasional Indonesia. Soepomo dikenal sebagai arsitek Undang-undang Dasar 1945, bersama dengan Muhammad Yamin dan Soekarno.",
- "Tan Malaka atau Ibrahim gelar Datuk Sutan Malaka (lahir di Nagari Pandam Gadang, Suliki, Lima Puluh Kota, Sumatera Barat, 2 Juni 1897 – meninggal di Desa Selopanggung, Kediri, Jawa Timur, 21 Februari 1949 pada umur 51 tahun) adalah seorang pembela kemerdekaan Indonesia, tokoh Partai Komunis Indonesia, juga pendiri Partai Murba, dan merupakan salah satu Pahlawan Nasional Indonesia."
- };
- private static int[] heroesImages = {
- R.drawable.ahmad_dahlan,
- R.drawable.ahmad_yani,
- R.drawable.bung_tomo,
- R.drawable.gatot_subroto,
- R.drawable.ki_hadjar_dewantara,
- R.drawable.mohammad_hatta,
- R.drawable.sudirman,
- R.drawable.sukarno,
- R.drawable.supomo,
- R.drawable.tan_malaka
- };
- static ArrayList<Hero> getListData() {
- ArrayList<Hero> list = new ArrayList<>();
- for (int position = 0; position < heroNames.length; position++) {
- Hero hero = new Hero();
- hero.setName(heroNames[position]);
- hero.setDetail(heroDetails[position]);
- hero.setPhoto(heroesImages[position]);
- list.add(hero);
- }
- return list;
- }
- }
- object HeroesData {
- private val heroNames = arrayOf("Ahmad Dahlan",
- "Ahmad Yani",
- "Sutomo",
- "Gatot Soebroto",
- "Ki Hadjar Dewantarai",
- "Mohammad Hatta",
- "Soedirman",
- "Soekarno",
- "Soepomo",
- "Tan Malaka")
- private val heroDetails = arrayOf("Salah seorang ulama dan khatib terkemuka di Masjid Besar Kasultanan Yogyakarta pada masa itu, dan ibu dari K.H. Ahmad Dahlan adalah puteri dari H. Ibrahim yang juga menjabat penghulu Kesultanan Ngayogyakarta Hadiningrat pada masa itu. KH. Ahmad Dahlan telah mempelopori kebangkitan ummat Islam untuk menyadari nasibnya sebagai bangsa terjajah yang masih harus belajar dan berbuat.",
- "Jenderal TNI Anumerta Ahmad Yani (juga dieja Achmad Yani; lahir di Purworejo, Jawa Tengah, 19 Juni 1922 – meninggal di Lubang Buaya, Jakarta, 1 Oktober 1965 pada umur 43 tahun) adalah komandan Tentara Nasional Indonesia Angkatan Darat, dan dibunuh oleh anggota Gerakan 30 September saat mencoba untuk menculik dia dari rumahnya.",
- "Sutomo (lahir di Surabaya, Jawa Timur, 3 Oktober 1920 – meninggal di Padang Arafah, Arab Saudi, 7 Oktober 1981 pada umur 61 tahun) lebih dikenal dengan sapaan akrab oleh rakyat sebagai Bung Tomo, adalah pahlawan yang terkenal karena peranannya dalam membangkitkan semangat rakyat untuk melawan kembalinya penjajah Belanda melalui tentara NICA, yang berakhir dengan pertempuran 10 November 1945 yang hingga kini diperingati sebagai Hari Pahlawan.",
- "Jenderal TNI (Purn.) Gatot Soebroto (lahir di Sumpiuh, Banyumas, Jawa Tengah, 10 Oktober 1907 – meninggal di Jakarta, 11 Juni 1962 pada umur 54 tahun) adalah tokoh perjuangan militer Indonesia dalam merebut kemerdekaan dan juga pahlawan nasional Indonesia. Ia dimakamkan di Ungaran, kabupaten Semarang.",
- "Raden Mas Soewardi Soerjaningrat (EBI: Suwardi Suryaningrat, sejak 1922 menjadi Ki Hadjar Dewantara, EBI: Ki Hajar Dewantara, beberapa menuliskan bunyi bahasa Jawanya dengan Ki Hajar Dewantoro; lahir di Pakualaman, 2 Mei 1889 – meninggal di Yogyakarta, 26 April 1959 pada umur 69 tahun; selanjutnya disingkat sebagai \"Soewardi\" atau \"KHD\") adalah aktivis pergerakan kemerdekaan Indonesia, kolumnis, politisi, dan pelopor pendidikan bagi kaum pribumi Indonesia dari zaman penjajahan Belanda. Ia adalah pendiri Perguruan Taman Siswa, suatu lembaga pendidikan yang memberikan kesempatan bagi para pribumi untuk bisa memperoleh hak pendidikan seperti halnya para priyayi maupun orang-orang Belanda.",
- "Dr.(HC) Drs. H. Mohammad Hatta (lahir dengan nama Mohammad Athar, dikenal sebagai Bung Hatta; lahir di Fort de Kock (sekarang Bukittinggi, Sumatera Barat), Hindia Belanda, 12 Agustus 1902 – meninggal di Jakarta, 14 Maret 1980 pada umur 77 tahun) adalah tokoh pejuang, negarawan, ekonom, dan juga Wakil Presiden Indonesia yang pertama. Ia bersama Soekarno memainkan peranan penting untuk memerdekakan bangsa Indonesia dari penjajahan Belanda sekaligus memproklamirkannya pada 17 Agustus 1945. Ia juga pernah menjabat sebagai Perdana Menteri dalam Kabinet Hatta I, Hatta II, dan RIS. Ia mundur dari jabatan wakil presiden pada tahun 1956, karena berselisih dengan Presiden Soekarno. Hatta juga dikenal sebagai Bapak Koperasi Indonesia.",
- "Jenderal Besar Raden Soedirman (EYD: Sudirman; lahir 24 Januari 1916 – meninggal 29 Januari 1950 pada umur 34 tahun) adalah seorang perwira tinggi Indonesia pada masa Revolusi Nasional Indonesia. Menjadi panglima besar Tentara Nasional Indonesia pertama, ia secara luas terus dihormati di Indonesia. Terlahir dari pasangan rakyat biasa di Purbalingga, Hindia Belanda, Soedirman diadopsi oleh pamannya yang seorang priyayi. Setelah keluarganya pindah ke Cilacap pada tahun 1916, Soedirman tumbuh menjadi seorang siswa rajin; ia sangat aktif dalam kegiatan ekstrakurikuler, termasuk mengikuti program kepanduan yang dijalankan oleh organisasi Islam Muhammadiyah. Saat di sekolah menengah, Soedirman mulai menunjukkan kemampuannya dalam memimpin dan berorganisasi, dan dihormati oleh masyarakat karena ketaatannya pada Islam. Setelah berhenti kuliah keguruan, pada 1936 ia mulai bekerja sebagai seorang guru, dan kemudian menjadi kepala sekolah, di sekolah dasar Muhammadiyah; ia juga aktif dalam kegiatan Muhammadiyah lainnya dan menjadi pemimpin Kelompok Pemuda Muhammadiyah pada tahun 1937. Setelah Jepang menduduki Hindia Belanda pada 1942, Soedirman tetap mengajar. Pada tahun 1944, ia bergabung dengan tentara Pembela Tanah Air (PETA) yang disponsori Jepang, menjabat sebagai komandan batalion di Banyumas. Selama menjabat, Soedirman bersama rekannya sesama prajurit melakukan pemberontakan, namun kemudian diasingkan ke Bogor.",
- "Dr.(H.C.) Ir. H. Soekarno (ER, EYD: Sukarno, nama lahir: Koesno Sosrodihardjo) (lahir di Surabaya, Jawa Timur, 6 Juni 1901 – meninggal di Jakarta, 21 Juni 1970 pada umur 69 tahun) adalah Presiden pertama Republik Indonesia yang menjabat pada periode 1945–1967. Ia memainkan peranan penting dalam memerdekakan bangsa Indonesia dari penjajahan Belanda. Ia adalah Proklamator Kemerdekaan Indonesia (bersama dengan Mohammad Hatta) yang terjadi pada tanggal 17 Agustus 1945. Soekarno adalah yang pertama kali mencetuskan konsep mengenai Pancasila sebagai dasar negara Indonesia dan ia sendiri yang menamainya.",
- "Prof. Mr. Dr. Soepomo (Ejaan Soewandi: Supomo; lahir di Sukoharjo, Jawa Tengah, 22 Januari 1903 – meninggal di Jakarta, 12 September 1958 pada umur 55 tahun) adalah seorang pahlawan nasional Indonesia. Soepomo dikenal sebagai arsitek Undang-undang Dasar 1945, bersama dengan Muhammad Yamin dan Soekarno.",
- "Tan Malaka atau Ibrahim gelar Datuk Sutan Malaka (lahir di Nagari Pandam Gadang, Suliki, Lima Puluh Kota, Sumatera Barat, 2 Juni 1897 – meninggal di Desa Selopanggung, Kediri, Jawa Timur, 21 Februari 1949 pada umur 51 tahun) adalah seorang pembela kemerdekaan Indonesia, tokoh Partai Komunis Indonesia, juga pendiri Partai Murba, dan merupakan salah satu Pahlawan Nasional Indonesia.")
- private val heroesImages = intArrayOf(R.drawable.ahmad_dahlan,
- R.drawable.ahmad_yani,
- R.drawable.bung_tomo,
- R.drawable.gatot_subroto,
- R.drawable.ki_hadjar_dewantara,
- R.drawable.mohammad_hatta,
- R.drawable.sudirman,
- R.drawable.sukarno,
- R.drawable.supomo,
- R.drawable.tan_malaka)
- val listData: ArrayList<Hero>
- get() {
- val list = arrayListOf<Hero>()
- for (position in heroNames.indices) {
- val hero = Hero()
- hero.name = heroNames[position]
- hero.detail = heroDetails[position]
- hero.photo = heroesImages[position]
- list.add(hero)
- }
- return list
- }
- }
Sekarang kita akan membuat sebuah adapter yang akan memformat bagaimana tiap elemen dari koleksi data ditampilkan. Buat kelas adapter secara manual dengan klik kanan pada package utama → new → Java Class dan beri nama ListHeroAdapter.
Setelah kelas adapter berhasil dibuat, lengkapi kodenya menjadi seperti berikut:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- }
- class ListHeroAdapter : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>{
- }
Maka akan ada garis merah dan ListViewHolder juga akan merah. Kita resolve satu-persatu. Pertama adalah kita tekan alt+enter/klik tombol merah pada ListViewHolder dan pilih Create class 'ListViewHolder':
 Maka kode saat ini menjadi seperti ini:
Maka kode saat ini menjadi seperti ini:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- public class ListViewHolder {
- }
- }
- class ListHeroAdapter : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>{
- inner class ListViewHolder()
- }
Masih ada garis merah kita lakukan lagi alt+enter/klik tombol merah dan pilih implement methods.
Maka kode saat ini menjadi seperti ini:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- @NonNull
- @Override
- public ListViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
- return null;
- }
- @Override
- public void onBindViewHolder(@NonNull ListViewHolder listViewHolder, int i) {
- }
- @Override
- public int getItemCount() {
- return 0;
- }
- public class ListViewHolder {
- }
- }
- class ListHeroAdapter : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>() {
- override fun onCreateViewHolder(viewGroup: ViewGroup, viewType: Int): ListViewHolder {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- override fun onBindViewHolder(holder: ListViewHolder, position: Int) {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- override fun getItemCount(): Int {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- inner class ListViewHolder()
- }
Masih ada garis merah kita lakukan lagi alt+enter/klik tombol merah dan pilih Make ListViewHolder extend RecyclerView.ViewHolder.
Maka kode saat ini menjadi seperti ini:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- ...
- public class ListViewHolder extends RecyclerView.ViewHolder {
- }
- }
- class ListHeroAdapter : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>() {
- ...
- inner class ListViewHolder() : RecyclerView.ViewHolder {
- }
- }
Masih ada garis merah kita lakukan lagi alt+enter/klik tombol merah dan pilih Create constructor matching super.
Maka kode saat ini menjadi seperti ini:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- ...
- class ListViewHolder extends RecyclerView.ViewHolder {
- public ListViewHolder(@NonNull View itemView) {
- super(itemView);
- }
- }
- }
- class ListHeroAdapter : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>() {
- ...
- inner class ListViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
- }
- }
Kemudian isi ListViewHolder dengan kode berikut untuk inisialisasi view yang ada di dalam layout item:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- ...
- class ListViewHolder extends RecyclerView.ViewHolder {
- ImageView imgPhoto;
- TextView tvName, tvDetail;
- ListViewHolder(View itemView) {
- super(itemView);
- imgPhoto = itemView.findViewById(R.id.img_item_photo);
- tvName = itemView.findViewById(R.id.tv_item_name);
- tvDetail = itemView.findViewById(R.id.tv_item_detail);
- }
- }
- }
- class ListHeroAdapter : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>() {
- ...
- inner class ListViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
- var tvName: TextView = itemView.findViewById(R.id.tv_item_name)
- var tvDetail: TextView = itemView.findViewById(R.id.tv_item_detail)
- var imgPhoto: ImageView = itemView.findViewById(R.id.img_item_photo)
- }
- }
Kemudian buatlah dan constructor untuk list seperti ini:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- private ArrayList<Hero> listHero;
- public ListHeroAdapter(ArrayList<Hero> list) {
- this.listHero = list;
- }
- ...
- }
- class ListHeroAdapter(private val listHero: ArrayList<Hero>) : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>() {
- ...
- }
Setelah itu kita bisa melengkapi kode kode hasil dari turunan RecyclerView.Adapter. Maka kode lengkap dari kelas ListHeroAdapter sebagai berikut:
- public class ListHeroAdapter extends RecyclerView.Adapter<ListHeroAdapter.ListViewHolder> {
- private ArrayList<Hero> listHero;
- public ListHeroAdapter(ArrayList<Hero> list) {
- this.listHero = list;
- }
- @NonNull
- @Override
- public ListViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int viewType) {
- View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_row_hero, viewGroup, false);
- return new ListViewHolder(view);
- }
- @Override
- public void onBindViewHolder(@NonNull final ListViewHolder holder, int position) {
- Hero hero = listHero.get(position);
- Glide.with(holder.itemView.getContext())
- .load(hero.getPhoto())
- .apply(new RequestOptions().override(55, 55))
- .into(holder.imgPhoto);
- holder.tvName.setText(hero.getName());
- holder.tvDetail.setText(hero.getDetail());
- }
- @Override
- public int getItemCount() {
- return listHero.size();
- }
- class ListViewHolder extends RecyclerView.ViewHolder {
- ImageView imgPhoto;
- TextView tvName, tvDetail;
- ListViewHolder(View itemView) {
- super(itemView);
- imgPhoto = itemView.findViewById(R.id.img_item_photo);
- tvName = itemView.findViewById(R.id.tv_item_name);
- tvDetail = itemView.findViewById(R.id.tv_item_detail);
- }
- }
- }
- class ListHeroAdapter(val listHero: ArrayList<Hero>) : RecyclerView.Adapter<ListHeroAdapter.ListViewHolder>() {
- override fun onCreateViewHolder(viewGroup: ViewGroup, i: Int): ListViewHolder {
- val view: View = LayoutInflater.from(viewGroup.context).inflate(R.layout.item_row_hero, viewGroup, false)
- return ListViewHolder(view)
- }
- override fun onBindViewHolder(holder: ListViewHolder, position: Int) {
- val hero = listHero[position]
- Glide.with(holder.itemView.context)
- .load(hero.photo)
- .apply(RequestOptions().override(55, 55))
- .into(holder.imgPhoto)
- holder.tvName.text = hero.name
- holder.tvDetail.text = hero.detail
- }
- override fun getItemCount(): Int {
- return listHero.size
- }
- inner class ListViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
- var tvName: TextView = itemView.findViewById(R.id.tv_item_name)
- var tvDetail: TextView = itemView.findViewById(R.id.tv_item_detail)
- var imgPhoto: ImageView = itemView.findViewById(R.id.img_item_photo)
- }
- }
Kemudian kita modifikasi berkas kelas MainActivity kita inisiasikan RecyclerView yang sudah dibuat di activity_main.
- public class MainActivity extends AppCompatActivity {
- private RecyclerView rvHeroes;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- rvHeroes = findViewById(R.id.rv_heroes);
- rvHeroes.setHasFixedSize(true);
- }
- }
- class MainActivity : AppCompatActivity() {
- private lateinit var rvHeroes: RecyclerView
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- rvHeroes = findViewById(R.id.rv_heroes)
- rvHeroes.setHasFixedSize(true)
- }
- }
Selanjutnya setelah diinisiasikan, kita akan panggil data yang sudah kita buat di kelas HeroesData.
- public class MainActivity extends AppCompatActivity {
- private RecyclerView rvHeroes;
- private ArrayList<Hero> list = new ArrayList<>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- rvHeroes = findViewById(R.id.rv_heroes);
- rvHeroes.setHasFixedSize(true);
- list.addAll(HeroesData.getListData());
- showRecyclerList();
- }
- private void showRecyclerList(){
- rvHeroes.setLayoutManager(new LinearLayoutManager(this));
- ListHeroAdapter listHeroAdapter = new ListHeroAdapter(list);
- rvHeroes.setAdapter(listHeroAdapter);
- }
- }
- class MainActivity : AppCompatActivity() {
- private lateinit var rvHeroes: RecyclerView
- private var list: ArrayList<Hero> = arrayListOf()
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- rvHeroes = findViewById(R.id.rv_heroes)
- rvHeroes.setHasFixedSize(true)
- list.addAll(HeroesData.listData)
- showRecyclerList()
- }
- private fun showRecyclerList() {
- rvHeroes.layoutManager = LinearLayoutManager(this)
- val listHeroAdapter = ListHeroAdapter(list)
- rvHeroes.adapter = listHeroAdapter
- }
- }
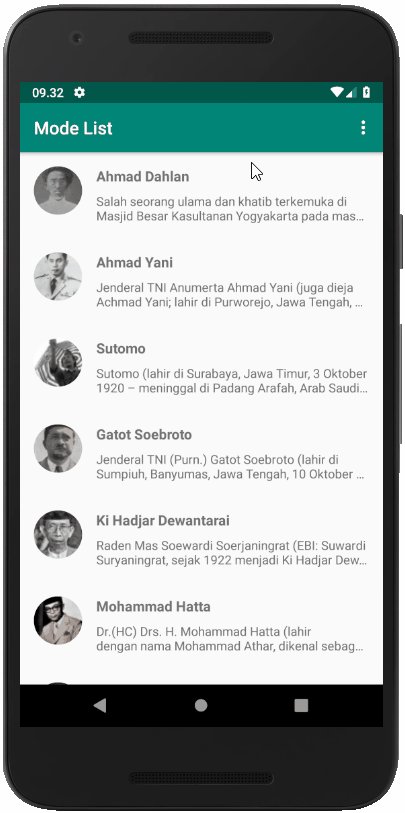
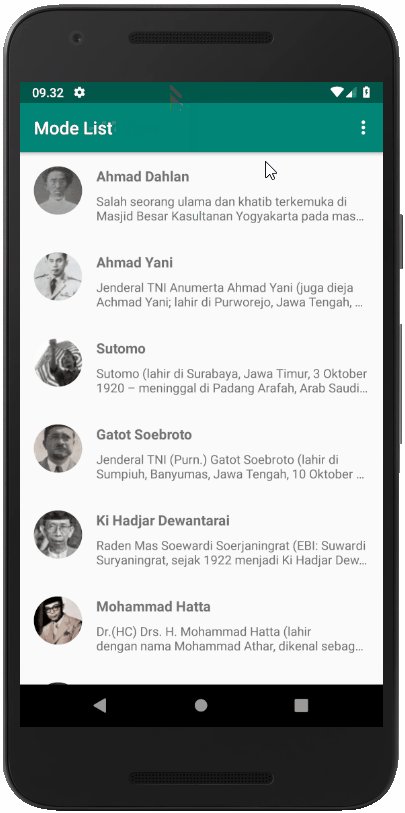
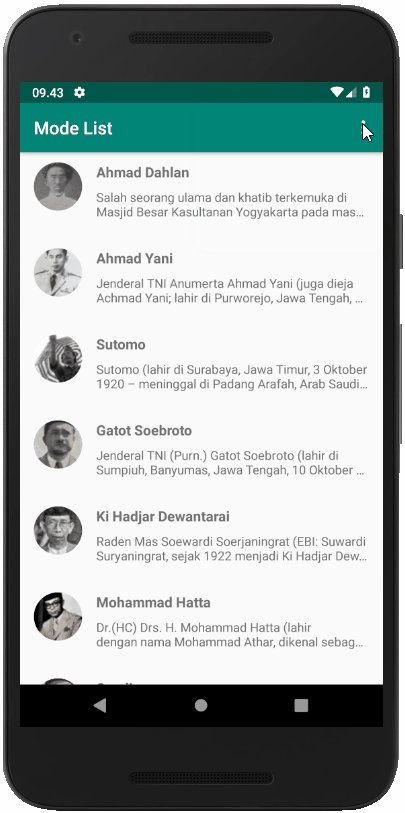
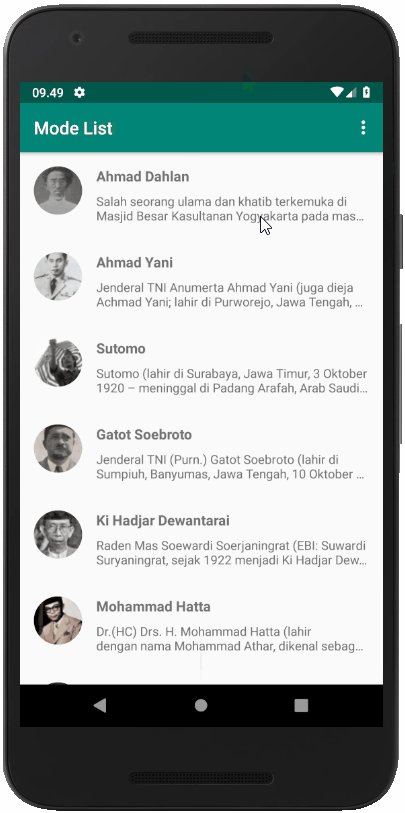
Jalankan aplikasi yang dibuat. Hasilnya kurang lebih akan seperti gambar di bawah ini:
- Sekarang mari kita buat sebuah RecyclerView dengan memanfaatkan fasilitas menu.
- Langkah pertama adalah dengan membuat resource directory terkait. Resource directory menu secara bawaan tidak disediakan. Kita harus membuatnya terlebih dahulu.
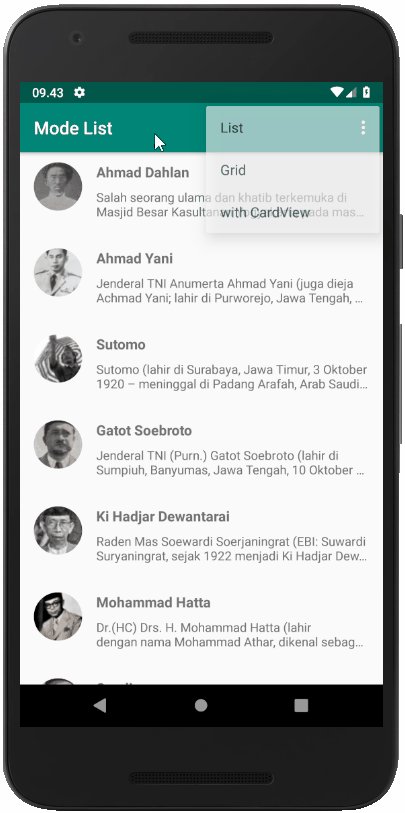
Klik kanan pada direktori res → new → android resource directory. Setelah muncul dialog box seperti di bawah ini, isikan menu pada field directory name. Klik OK untuk menyelesaikannya.Sebuah RecyclerView untuk menampilkan data Pahlawan Republik Indonesia sudah tercipta.
- Kemudian, klik kanan pada direktori tersebut → new → menu resource file. Beri nama menu_main pada field file name.
Setelah itu, lengkapi kodenya menjadi seperti berikut:- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto">
- <item
- android:id="@+id/action_list"
- android:title="List"
- app:showAsAction="never"/>
- <item
- android:id="@+id/action_grid"
- android:title="Grid"
- app:showAsAction="never"/>
- <item
- android:id="@+id/action_cardview"
- android:title="with CardView"
- app:showAsAction="never"/>
- </menu>
Jangan lupa untuk memindahkan text ke strings.xml. Caranya alt+enter → Extract string resource.
Maka menu_main menjadi seperti berikut:- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto">
- <item
- android:id="@+id/action_list"
- android:title="@string/list"
- app:showAsAction="never" />
- <item
- android:id="@+id/action_grid"
- android:title="@string/grid"
- app:showAsAction="never" />
- <item
- android:id="@+id/action_cardview"
- android:title="@string/with_cardview"
- app:showAsAction="never" />
- </menu>
Dan pada bagian res → values → strings.xml, tambahkan juga string berikut:- <resources>
- <string name="app_name">My Application</string>
- <string name="heroes_name">Nama Pahlawan</string>
- <string name="detail">Detail</string>
- <string name="list">List</string>
- <string name="grid">Grid</string>
- <string name="with_cardview">with CardView</string>
- <string name="favorite">Favorite</string>
- <string name="share">Share</string>
- </resources>
- Setelah selesai, saatnya kita pasang menu tersebut di MainActivity dengan menambahkan metode berikut:
- public class MainActivity extends AppCompatActivity {
- ...
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.menu_main, menu);
- return super.onCreateOptionsMenu(menu);
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- setMode(item.getItemId());
- return super.onOptionsItemSelected(item);
- }
- public void setMode(int selectedMode) {
- switch (selectedMode) {
- case R.id.action_list:
- break;
- case R.id.action_grid:
- break;
- case R.id.action_cardview:
- break;
- }
- }
- }
- class MainActivity : AppCompatActivity() {
- ...
- override fun onCreateOptionsMenu(menu: Menu): Boolean {
- menuInflater.inflate(R.menu.menu_main, menu)
- return super.onCreateOptionsMenu(menu)
- }
- override fun onOptionsItemSelected(item: MenuItem): Boolean {
- setMode(item.itemId)
- return super.onOptionsItemSelected(item)
- }
- private fun setMode(selectedMode: Int) {
- when (selectedMode) {
- R.id.action_list -> {
- }
- R.id.action_grid -> {
- }
- R.id.action_cardview -> {
- }
- }
- }
- }
Untuk metode di atas, Anda bisa menggunakan Ctrl (tahan) + Spasi untuk menampilkan code assistant pada Android Studio.
- public class MainActivity extends AppCompatActivity {
- private RecyclerView rvHeroes;
- private ArrayList<Hero> list = new ArrayList<>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- rvHeroes = findViewById(R.id.rv_heroes);
- rvHeroes.setHasFixedSize(true);
- list.addAll(HeroesData.getListData());
- showRecyclerList();
- }
- private void showRecyclerList(){
- rvHeroes.setLayoutManager(new LinearLayoutManager(this));
- ListHeroAdapter listHeroAdapter = new ListHeroAdapter(list);
- rvHeroes.setAdapter(listHeroAdapter);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.menu_main, menu);
- return super.onCreateOptionsMenu(menu);
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- setMode(item.getItemId());
- return super.onOptionsItemSelected(item);
- }
- public void setMode(int selectedMode) {
- switch (selectedMode) {
- case R.id.action_list:
- break;
- case R.id.action_grid:
- break;
- case R.id.action_cardview:
- break;
- }
- }
- }
- class MainActivity : AppCompatActivity() {
- private lateinit var rvHeroes: RecyclerView
- private var list: ArrayList<Hero> = arrayListOf()
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- rvHeroes = findViewById(R.id.rv_heroes)
- rvHeroes.setHasFixedSize(true)
- list.addAll(HeroesData.listData)
- showRecyclerList()
- }
- private fun showRecyclerList() {
- rvHeroes.layoutManager = LinearLayoutManager(this)
- val listHeroAdapter = ListHeroAdapter(list)
- rvHeroes.adapter = listHeroAdapter
- }
- override fun onCreateOptionsMenu(menu: Menu): Boolean {
- menuInflater.inflate(R.menu.menu_main, menu)
- return super.onCreateOptionsMenu(menu)
- }
- override fun onOptionsItemSelected(item: MenuItem): Boolean {
- setMode(item.itemId)
- return super.onOptionsItemSelected(item)
- }
- private fun setMode(selectedMode: Int) {
- when (selectedMode) {
- R.id.action_list -> {
- }
- R.id.action_grid -> {
- }
- R.id.action_cardview -> {
- }
- }
- }
- }
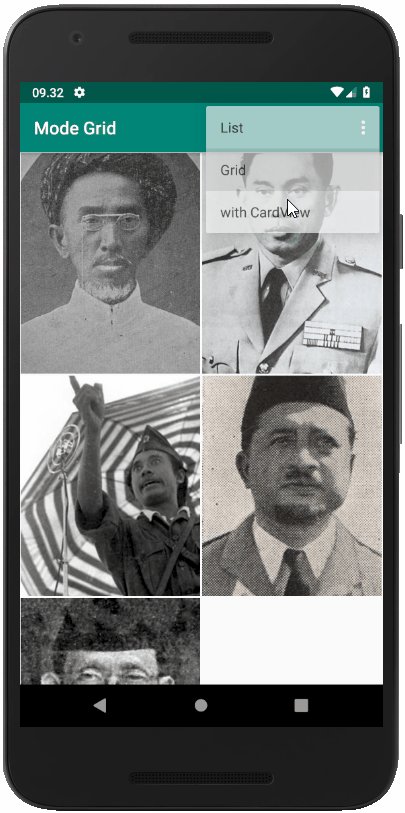
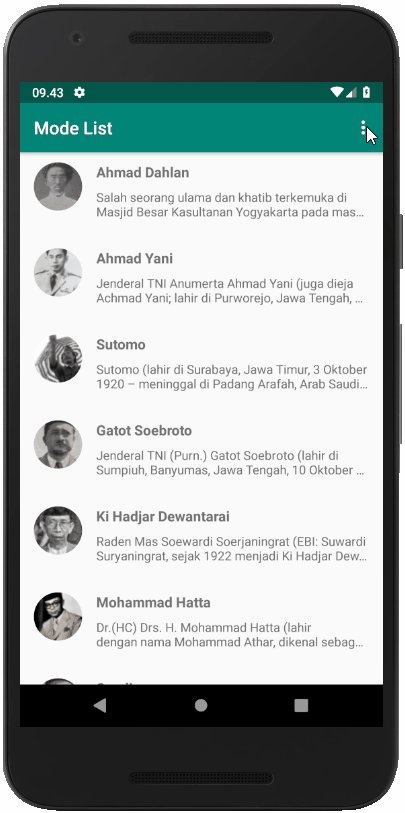
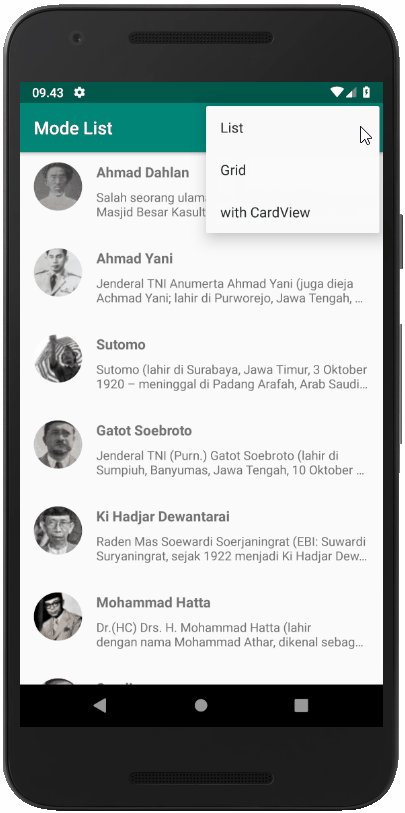
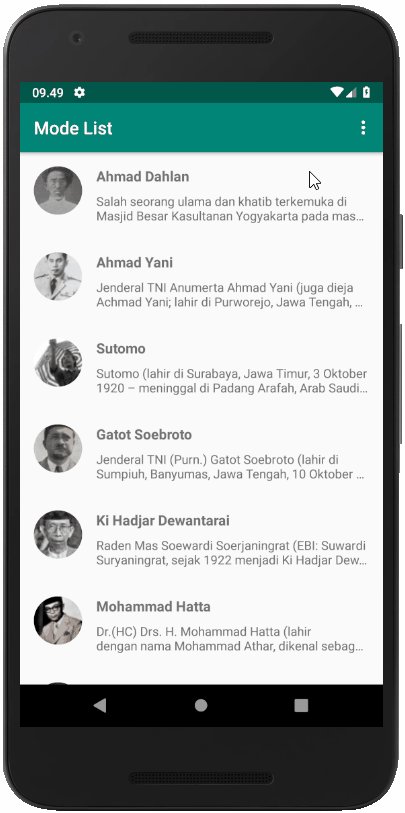
Jalankan kembali aplikasi Anda. Tampilannya kurang lebih akan menjadi seperti gambar di bawah ini:

Codelab RecyclerView Mode Grid
Pada modul sebelumnya, kita telah membuat menu pada aplikasi daftar Pahlawan yang sedang kita buat. Mari kita lanjutkan pembuatan bentuk dari RecyclerView dalam bentuk grid.
- Buat sebuah berkas layout xml baru dengan nama item_grid_hero.
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <ImageView
- android:id="@+id/img_item_photo"
- android:layout_width="match_parent"
- android:layout_height="250dp"
- android:layout_margin="1dp"
- android:scaleType="centerCrop"
- tools:src="@color/colorAccent" />
- </LinearLayout>
- Setelah selesai, lanjut ke pembuatan Adapter untuk berkas layout xml tersebut. Buat sebuah kelas baru dengan nama GridHeroAdapter.
Kemudian kita lakukan hal yang sama dengan pembuatan ListHeroAdapter, lengkapi kodenya menjadi seperti berikut:
- public class GridHeroAdapter extends RecyclerView.Adapter<GridHeroAdapter.GridViewHolder> {
- }
- class GridHeroAdapter : RecyclerView.Adapter<GridHeroAdapter.GridViewHolder> {
- }
Setelah itu kita akan perbaiki eror dengan cara menekan alt+enter atau klik lampu merahnya. Setelah memperbaiki maka akan menjadi seperi ini:
- public class GridHeroAdapter extends RecyclerView.Adapter<GridHeroAdapter.GridViewHolder> {
- @NonNull
- @Override
- public GridViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
- return null;
- }
- @Override
- public void onBindViewHolder(@NonNull GridViewHolder gridViewHolder, int i) {
- }
- @Override
- public int getItemCount() {
- return 0;
- }
- public class GridViewHolder extends RecyclerView.ViewHolder {
- public GridViewHolder(@NonNull View itemView) {
- super(itemView);
- }
- }
- }
- class GridHeroAdapter : RecyclerView.Adapter<GridHeroAdapter.GridViewHolder>() {
- override fun onCreateViewHolder(p0: ViewGroup, p1: Int): GridViewHolder {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- override fun onBindViewHolder(p0: GridViewHolder, p1: Int) {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- override fun getItemCount(): Int {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- inner class GridViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
- }
Kemudian buatlah constructor untuk list seperti ini:
- public class GridHeroAdapter extends RecyclerView.Adapter<GridHeroAdapter.GridViewHolder> {
- private ArrayList<Hero> listHero;
- public GridHeroAdapter(ArrayList<Hero> list) {
- this.listHero = list;
- }
- ...
- }
- class GridHeroAdapter(val listHeroes: ArrayList<Hero>) : RecyclerView.Adapter<GridHeroAdapter.GridViewHolder>() {
- ...
- }
Setelah itu kita bisa melengkapi kode kode hasil dari turunan RecyclerView.Adapter. Maka kode lengkap dari kelas GridHeroAdapter sebagai berikut:
- public class GridHeroAdapter extends RecyclerView.Adapter<GridHeroAdapter.GridViewHolder> {
- private ArrayList<Hero> listHero;
- public GridHeroAdapter(ArrayList<Hero> list) {
- this.listHero = list;
- }
- @NonNull
- @Override
- public GridViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int viewType) {
- View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_grid_hero, viewGroup, false);
- return new GridViewHolder(view);
- }
- @Override
- public void onBindViewHolder(@NonNull final GridViewHolder holder, int position) {
- Glide.with(holder.itemView.getContext())
- .load(listHero.get(position).getPhoto())
- .apply(new RequestOptions().override(350, 550))
- .into(holder.imgPhoto);
- }
- @Override
- public int getItemCount() {
- return listHero.size();
- }
- class GridViewHolder extends RecyclerView.ViewHolder {
- ImageView imgPhoto;
- GridViewHolder(View itemView) {
- super(itemView);
- imgPhoto = itemView.findViewById(R.id.img_item_photo);
- }
- }
- }
- class GridHeroAdapter(val listHeroes: ArrayList<Hero>) : RecyclerView.Adapter<GridHeroAdapter.GridViewHolder>() {
- override fun onCreateViewHolder(viewGroup: ViewGroup, i: Int): GridViewHolder {
- val view: View = LayoutInflater.from(viewGroup.context).inflate(R.layout.item_grid_hero, viewGroup, false)
- return GridViewHolder(view)
- }
- override fun onBindViewHolder(holder: GridViewHolder, position: Int) {
- Glide.with(holder.itemView.context)
- .load(listHeroes[position].photo)
- .apply(RequestOptions().override(350, 550))
- .into(holder.imgPhoto)
- }
- override fun getItemCount(): Int {
- return listHeroes.size
- }
- inner class GridViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
- var imgPhoto: ImageView = itemView.findViewById(R.id.img_item_photo)
- }
- }
Setelah semuanya selesai, mari kita pasang lagi di MainActivity dengan menambahkan satu metode berikut:
- private void showRecyclerGrid(){
- rvHeroes.setLayoutManager(new GridLayoutManager(this, 2));
- GridHeroAdapter gridHeroAdapter = new GridHeroAdapter(list);
- rvHeroes.setAdapter(gridHeroAdapter);
- }
- private fun showRecyclerGrid() {
- rvHeroes.layoutManager = GridLayoutManager(this, 2)
- val gridHeroAdapter = GridHeroAdapter(list)
- rvHeroes.adapter = gridHeroAdapter
- }
Dan lengkapi metode setMode() menjadi seperti berikut:
- public void setMode(int selectedMode) {
- switch (selectedMode) {
- case R.id.action_list:
- showRecyclerList();
- break;
- case R.id.action_grid:
- showRecyclerGrid();
- break;
- case R.id.action_cardview:
- break;
- }
- }
- private fun setMode(selectedMode: Int) {
- when (selectedMode) {
- R.id.action_list -> {
- showRecyclerList()
- }
- R.id.action_grid -> {
- showRecyclerGrid()
- }
- R.id.action_cardview -> {
- }
- }
- }
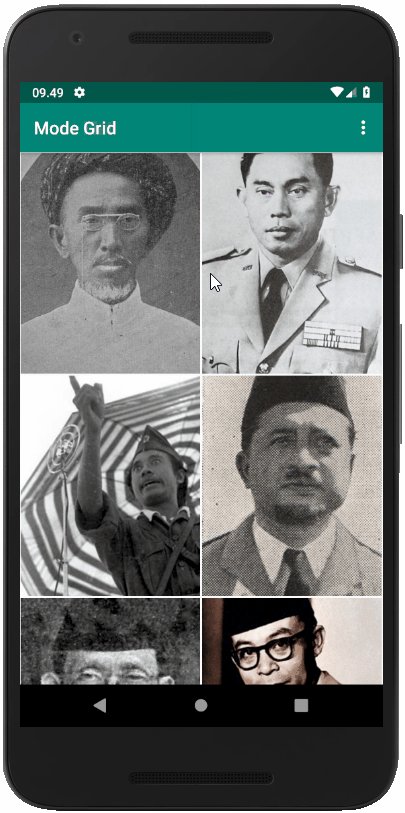
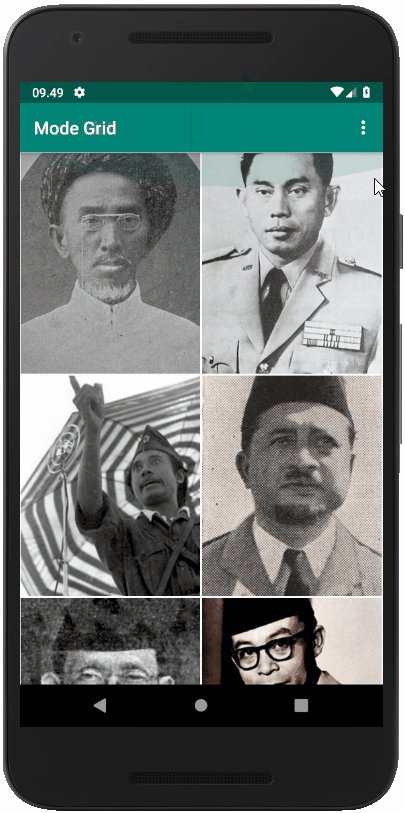
ini akan mengubah tampilan ketika pengguna memilih salah satu bentuk layout. Sekarang jalankan kembali aplikasinya. Akan ada dua bentuk dari RecyclerView yaitu list dan grid.

Codelab RecyclerView dengan CardView
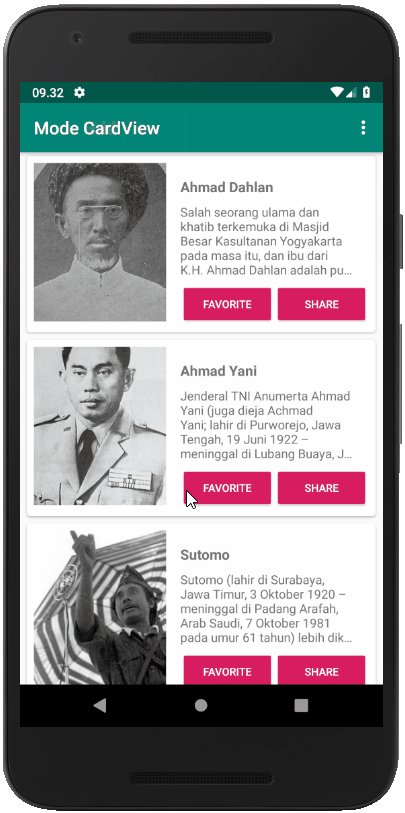
Pada modul ini kita akan membuat bentuk RecyclerView dengan komponen CardView. Komponen ini akan menampilkan data selayaknya sebuah kartu. Pendekatan ini hanya diperuntukkan bila item list memiliki lebih dari satu action.
- Pertama, buat kembali berkas layout xml item_cardview_hero.
Setelah itu lengkapi kodenya menjadi seperti berikut:
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:card_view="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/card_view"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginLeft="8dp"
- android:layout_marginTop="4dp"
- android:layout_marginRight="8dp"
- android:layout_marginBottom="4dp"
- card_view:cardCornerRadius="4dp">
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="200dp"
- android:padding="8dp">
- <ImageView
- android:id="@+id/img_item_photo"
- android:layout_width="150dp"
- android:layout_height="220dp"
- android:layout_marginBottom="4dp"
- android:scaleType="centerCrop"
- tools:src="@color/colorAccent" />
- <TextView
- android:id="@+id/tv_item_name"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginTop="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="8dp"
- android:layout_toEndOf="@id/img_item_photo"
- android:layout_toRightOf="@id/img_item_photo"
- android:textSize="16sp"
- android:textStyle="bold"
- tools:text="@string/heroes_name" />
- <TextView
- android:id="@+id/tv_item_detail"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_above="@+id/layout_button"
- android:layout_below="@id/tv_item_name"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_toEndOf="@id/img_item_photo"
- android:layout_toRightOf="@id/img_item_photo"
- android:ellipsize="end"
- android:maxLines="5"
- tools:text="@string/detail" />
- <LinearLayout
- android:id="@+id/layout_button"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginStart="16dp"
- android:layout_marginLeft="16dp"
- android:layout_toEndOf="@id/img_item_photo"
- android:layout_toRightOf="@id/img_item_photo"
- android:orientation="horizontal">
- <Button
- android:id="@+id/btn_set_favorite"
- style="@style/Widget.AppCompat.Button.Colored"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/favorite"
- android:textSize="12sp" />
- <Button
- android:id="@+id/btn_set_share"
- style="@style/Widget.AppCompat.Button.Colored"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/share"
- android:textSize="12sp" />
- </LinearLayout>
- </RelativeLayout>
- </androidx.cardview.widget.CardView>
Setelah selesai, buat kembali kelas Adapter dengan nama CardViewHeroAdapter.
Kemudian kita lakukan hal yang sama dengan pembuatan LisHeroAdapter. Lengkapi kodenya menjadi seperti berikut:
- public class CardViewHeroAdapter extends RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>{
- }
- class CardViewHeroAdapter : RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>{
- }
Setelah itu kita akan perbaiki eror dengan cara menekan alt+enter atau klik lampu merahnya. Setelah memperbaiki maka akan menjadi seperi ini:
- public class CardViewHeroAdapter extends RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>{
- @NonNull
- @Override
- public CardViewViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
- return null;
- }
- @Override
- public void onBindViewHolder(@NonNull CardViewViewHolder cardViewViewHolder, int i) {
- }
- @Override
- public int getItemCount() {
- return 0;
- }
- public class CardViewViewHolder extends RecyclerView.ViewHolder {
- public CardViewViewHolder(@NonNull View itemView) {
- super(itemView);
- }
- }
- }
- class CardViewHeroAdapter : RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>() {
- override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CardViewViewHolder {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- override fun onBindViewHolder(holder: CardViewViewHolder, position: Int) {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- override fun getItemCount(): Int {
- TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
- }
- inner class CardViewViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
- }
- }
Kemudian buatlah dan constructor untuk list seperti ini:
- public class CardViewHeroAdapter extends RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>{
- private ArrayList<Hero> listHero;
- public CardViewHeroAdapter(ArrayList<Hero> list) {
- this.listHero = list;
- }
- ...
- }
- class CardViewHeroAdapter(private val listHero: ArrayList<Hero>) : RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>() {
- ...
- }
Setelah itu kita bisa melengkapi kode kode hasil dari turunan RecyclerView.Adapter. Maka kode lengkap dari kelas CardViewHeroAdapter sebagai berikut:
- public class CardViewHeroAdapter extends RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder> {
- private ArrayList<Hero> listHero;
- public CardViewHeroAdapter(ArrayList<Hero> list) {
- this.listHero = list;
- }
- @NonNull
- @Override
- public CardViewViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int viewType) {
- View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_cardview_hero, viewGroup, false);
- return new CardViewViewHolder(view);
- }
- @Override
- public void onBindViewHolder(@NonNull final CardViewViewHolder holder, int position) {
- Hero hero = listHero.get(position);
- Glide.with(holder.itemView.getContext())
- .load(hero.getPhoto())
- .apply(new RequestOptions().override(350, 550))
- .into(holder.imgPhoto);
- holder.tvName.setText(hero.getName());
- holder.tvDetail.setText(hero.getDetail());
- holder.btnFavorite.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(holder.itemView.getContext(), "Favorite " +
- listHero.get(holder.getAdapterPosition()).getName(), Toast.LENGTH_SHORT).show();
- }
- });
- holder.btnShare.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(holder.itemView.getContext(), "Share " +
- listHero.get(holder.getAdapterPosition()).getName(), Toast.LENGTH_SHORT).show();
- }
- });
- }
- @Override
- public int getItemCount() {
- return listHero.size();
- }
- class CardViewViewHolder extends RecyclerView.ViewHolder {
- ImageView imgPhoto;
- TextView tvName, tvDetail;
- Button btnFavorite, btnShare;
- CardViewViewHolder(View itemView) {
- super(itemView);
- imgPhoto = itemView.findViewById(R.id.img_item_photo);
- tvName = itemView.findViewById(R.id.tv_item_name);
- tvDetail = itemView.findViewById(R.id.tv_item_detail);
- btnFavorite = itemView.findViewById(R.id.btn_set_favorite);
- btnShare = itemView.findViewById(R.id.btn_set_share);
- }
- }
- }
- class CardViewHeroAdapter(private val listHero: ArrayList<Hero>) : RecyclerView.Adapter<CardViewHeroAdapter.CardViewViewHolder>() {
- override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CardViewViewHolder {
- val view: View = LayoutInflater.from(parent.context).inflate(R.layout.item_cardview_hero, parent, false)
- return CardViewViewHolder(view)
- }
- override fun onBindViewHolder(holder: CardViewViewHolder, position: Int) {
- val hero = listHero[position]
- Glide.with(holder.itemView.context)
- .load(hero.photo)
- .apply(RequestOptions().override(350, 550))
- .into(holder.imgPhoto)
- holder.tvName.text = hero.name
- holder.tvDetail.text = hero.detail
- holder.btnFavorite.setOnClickListener { Toast.makeText(holder.itemView.context, "Favorite " + listHero[holder.adapterPosition].name, Toast.LENGTH_SHORT).show() }
- holder.btnShare.setOnClickListener { Toast.makeText(holder.itemView.context, "Share " + listHero[holder.adapterPosition].name, Toast.LENGTH_SHORT).show() }
- holder.itemView.setOnClickListener { Toast.makeText(holder.itemView.context, "Kamu memilih " + listHero[holder.adapterPosition].name, Toast.LENGTH_SHORT).show() }
- }
- override fun getItemCount(): Int {
- return listHero.size
- }
- inner class CardViewViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
- var imgPhoto: ImageView = itemView.findViewById(R.id.img_item_photo)
- var tvName: TextView = itemView.findViewById(R.id.tv_item_name)
- var tvDetail: TextView = itemView.findViewById(R.id.tv_item_detail)
- var btnFavorite: Button = itemView.findViewById(R.id.btn_set_favorite)
- var btnShare: Button = itemView.findViewById(R.id.btn_set_share)
- }
- }
Setelah selesai, kita perlu menambahkan satu metode lagi untuk menampilkan bentuk RecyclerView ini. Caranya lengkapi kode pada MainActivity menjadi seperti berikut:
- private void showRecyclerCardView(){
- rvHeroes.setLayoutManager(new LinearLayoutManager(this));
- CardViewHeroAdapter cardViewHeroAdapter = new CardViewHeroAdapter(list);
- rvHeroes.setAdapter(cardViewHeroAdapter);
- }
- private fun showRecyclerCardView() {
- rvHeroes.layoutManager = LinearLayoutManager(this)
- val cardViewHeroAdapter = CardViewHeroAdapter(list)
- rvHeroes.adapter = cardViewHeroAdapter
- }
Dan update metode onOptionsItemSelected() menjadi seperti berikut:
z
