Pada bagian ini, Anda akan mempelajari prinsip desain yang ada di Android. Anda juga akan mempelajari bagaimana menerapkan struktur dan tampilan view dalam sebuah berkas style.
Prinsip dasar dalam merancang antarmuka aplikasi Android harus mematuhi kaidah yang ditetapkan oleh Design Guideline. Guideline ini dibuat oleh tim Android di Google. Beberapa prinsipnya adalah:
- Menampilkan informasi yang hanya dibutuhkan.
- Jika aplikasi meminta izin pengguna untuk melakukan sebuah aksi, maka pengembang harus menyediakan mekanisme untuk membatalkan izin tersebut.
- Lakukan interupsi jika diperlukan.
- Menggunakan teks secara singkat. Gunakan gambar untuk menjelaskan informasi secara lebih deskriptif.
- Jaga data pengguna.
- Permudah pengguna untuk melakukan sesuatu yang penting secara cepat.
- Jika terlihat sama, maka perilaku haruslah sama.
- Bantu pengguna untuk membuat keputusan tapi tetap biarkan pengguna menentukan keputusannya.
Best Practice
Terdapat beberapa langkah terbaik (best practice) yang harus diperhatikan ketika mengembangkan sebuah aplikasi Android, di antaranya:
- Desain yang baik untuk performa aplikasi
Aplikasi yang dirancang dengan baik harus dapat dijalankan dengan cepat dan jika terdapat proses yang memakan waktu, maka jalankan di background dan asynchronous. - Desain yang baik agar aplikasi dapat bersifat responsif
Berikan feedback ke pengguna terhadap aksi yang dilakukannya. Contohnya, jika pengguna menekan sebuah tombol, maka aplikasi harus menampilkan efek tekan. - Desain yang mengakomodasi kebutuhan informasi pengguna
Aplikasi Anda harus menampilkan informasi yang dibutuhkan pengguna. Bila diperlukan, aplikasi perlu menampilkan informasi terakhir yang diperoleh, sehingga pengguna tidak perlu lagi menunggu aplikasi memuat data dari server. - Desain untuk optimasi pengunaan baterai
Usahakan agar aplikasi menggunakan daya baterai yang kecil. Minimalisir penggunaan background service yang tidak perlu. Berhentikan semua listener jika aplikasi tidak sedang dijalankan. Manfaatkan alarmmanager dan jobscheduler jika memang terdapat task yang harus dilakukan secara berkala. - Desain untuk efisiensi pengunaan koneksi jaringan
Aplikasi yang baik adalah yang efisien dalam memanfaatkan koneksi ke jaringan internet. Ia memilah-milah task mana yang perlu dijalankan saat perangkat pengguna terhubung ke wifi (unmetered network) atau pun network lain. Penggunaan koneksi jaringan yang baik akan menjadi hal wajib jika aplikasi Anda ingin tetap digunakan oleh pengguna.
Nilai yang bagus pada poin tampilan akan mendukung kualitas fungsi aplikasi yang dibuat. Pengguna akan mempertahankan aplikasi Anda dan tetap menggunakannya selama aplikasi dibutuhkan dan memenuhi poin-poin di atas.
Kembali pada topik style dan theme. Jika Anda pernah mengembangkan sebuah aplikasi berbasis web, maka sudah pasti tidak asing lagi dengan CSS (Cascading Style Sheet). Ia mengatur tampilan dari sebuah halaman website. Pendekatan yang serupa juga berlaku di Android. Inilah yang dinamakan style.
Style merupakan sebuah kumpulan properti yang dibutuhkan untuk mendefinisikan bagaimana sebuah komponen view dan layar jendela (bisa activity maupun fragment) ditampilkan. Contoh properti ini adalah height, width, background_color.
Style terdefinisi dalam file xml sendiri. Anda bisa menemukannya di res → values → styles.xml.
Sebagai contoh, Anda memiliki sebuah textview yang berisi berbagai atribut seperti contoh kode di bawah ini. Textview ini berguna untuk menampilkan konten dari detail informasi yang terdapat di keseluruhan aplikasi.
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textColor="#00FF00"
- android:typeface="monospace"
- android:text="@string/hello" />
Sangat tidak efektif jika kita melakukan copy paste dari satu layout xml ke layout xml lainnya. Kita dapat menyederhanakan hal tersebut menjadi:
- <TextView
- style="@style/CodeFont"
- android:text="@string/hello" />
Attribute layout_width, layout_height, textcolor, dan typeface bisa kita pindahkan menjadi sebuah style sendiri untuk textview tersebut dan dapat digunakan kembali untuk semua obyek textview sejenis.
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="CodeFont" parent="@android:style/TextAppearance.Medium">
- <item name="android:layout_width">match_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:textcolor">#00FF00</item>
- <item name="android:typeface">monospace</item>
- </style>
- </resources>
Beberapa aturan yang harus diperhatikan ketika kita menggunakan styles yaitu:
- Semua style yang dibuat harus berada dalam tag resources.
- Semua style yang ingin didefinisikan harus berada dalam tag style.Name : Nama dari style yang Anda buat.
- <style name="CodeFont" parent="@android:style/TextAppearance.Medium">
Parent : Nilai style yang akan mewarisi style (termasuk attribute di dalamnya) yang telah ada, umumnya bawaan dari sdk ataupun platform.
Style yang diwarisi akan dapat diubah dan ditambahkan atributnya dalam style baru yang Anda buat. Android sudah menyediakan beragam style yang bisa Anda gunakan untuk beragam tampilan. - Semua atribut yang didefinisikan dalam sebuah style harus berada dalam tag item.Name : Nama atribut yang ingin didefinisikan.
- <item name="android:layout_width">match_parent</item>
Match_parent : Nilai dari atribut tersebut.
Andaikan dalam satu kasus Anda ingin membuat turunan dari style yang telah Anda buat. Misalnya Anda ingin membuat style CodeFont berwarna merah, Anda dapat melakukannya dengan cara berikut ini:
- <style name="CodeFont.Red">
- <item name="android:textColor">#FF0000</item>
- </style>
atau berwarna merah dan juga dengan ukuran yang besar menjadi seperti ini :
- <style name="CodeFont.Red">
- <item name="android:textColor">#FF0000</item>
- <item name="android:textSize">30sp</item>
- </style>
Mudah bukan? Anda baru saja belajar tentang bagaimana sebuah style dibuat dan diimplementasikan. Selanjutnya Anda akan mempelajari theme.
Theme atau tema itu sendiri merupakan sebuah style yang diterapkan khusus untuk activity dan application pada berkas AndroidManifest.xml. Pada proyek sebelumnya, kita mendefinisikannya dengan cara berikut ini:
- android:theme="@style/AppTheme"
Di mana AppTheme pada styles.xml berisi :
- <resources>
- <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- <!-- Customize your theme here. -->
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
- </style>
- </resources>
Sebuah styles yang inherit ke tema AppCompat untuk varian light dan memiliki DarkActionBar. Semua nilai pada atribut terdapat pada berkas colors.xml yang berisi.
- <resources>
- <color name="colorPrimary">#3F51B5</color>
- <color name="colorPrimaryDark">#303F9F</color>
- <color name="colorAccent">#FF4081</color>
- </resources>
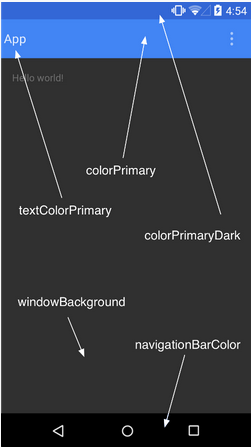
Saat ini, pengembangan aplikasi Android mengacu pada implementasi prinsip material design untuk merancang user interface dan user experience. Anda bisa mempelajari lebih lanjut tentang material design pada tautan berikut:

Semenjak material design ditetapkan sebagai acuan utama untuk pengembangan user interface dan user experience, terdapat penyederhanaan komponen inti yang digunakan. Pada gambar di atas, terlihat titik-titik mana saja yang hanya kita gunakan untuk menjadi fondasi dasar style aplikasi yang dibuat.
Bila Anda tertarik untuk mengetahui prinsip sebelum material design, Anda dapat melihat video berikut ini:
Tujuan
Pada codelab kali kita akan menerapkan style dan theme pada contoh aplikasi yang telah kita buat sebelumnya pada modul Views dan Viewgroup. Beberapa poin yang didapatkan pada materi ini adalah:
- Bagaimana memanfaatkan style pada aplikasi?
- Bagaimana memanfaatkan theme pada aplikasi?
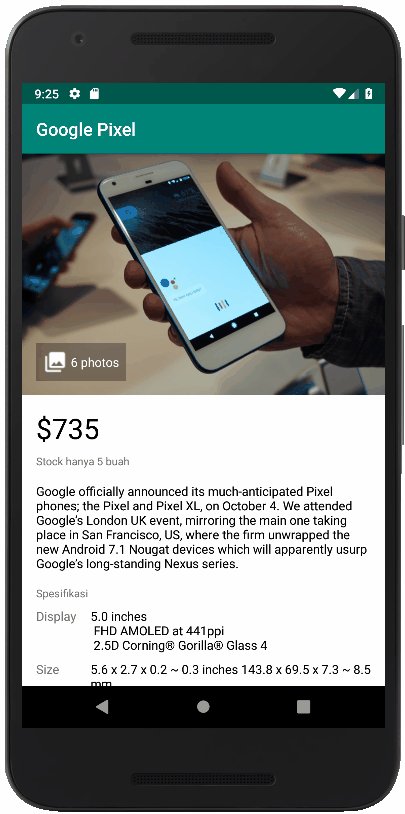
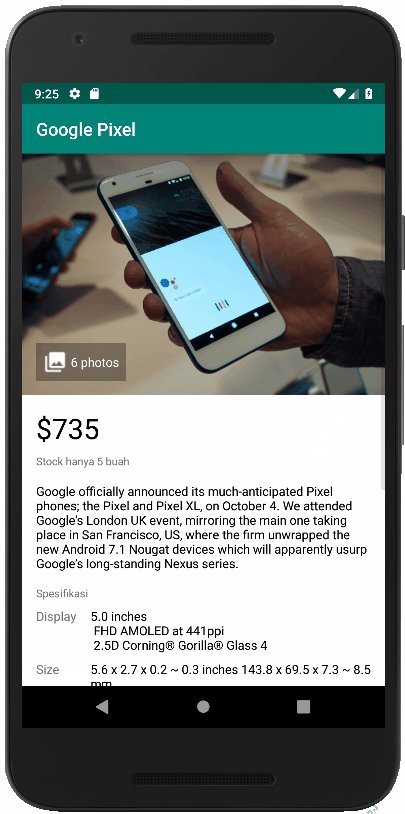
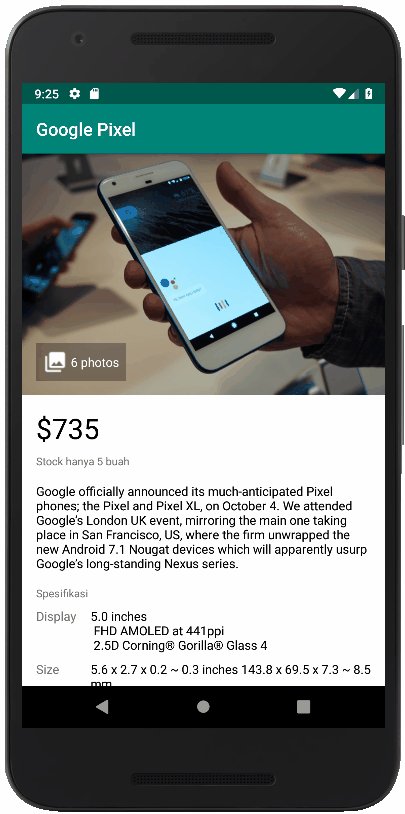
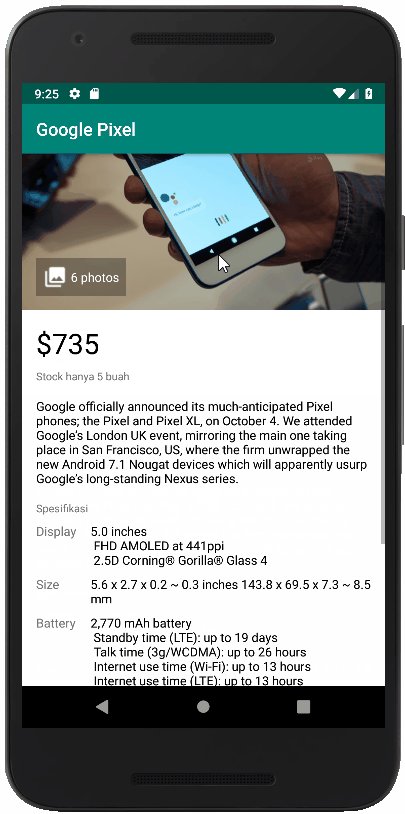
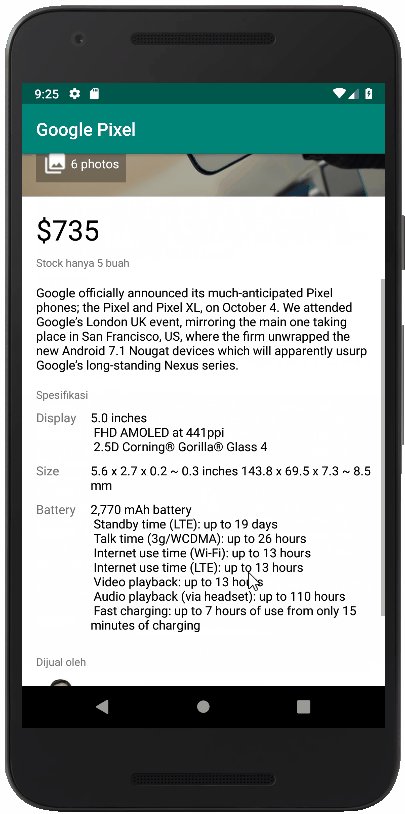
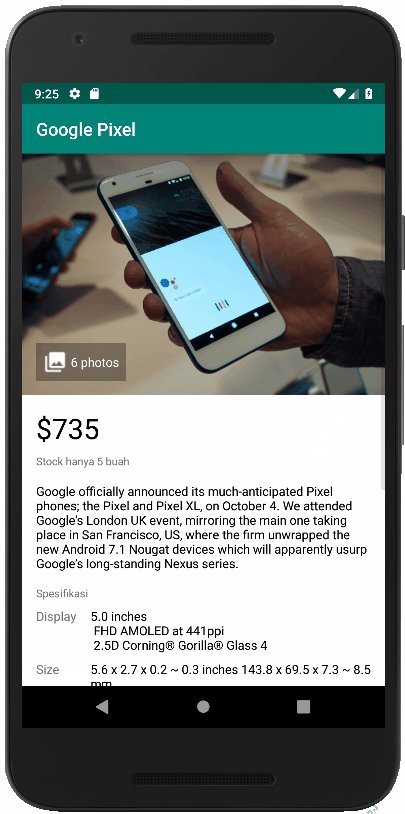
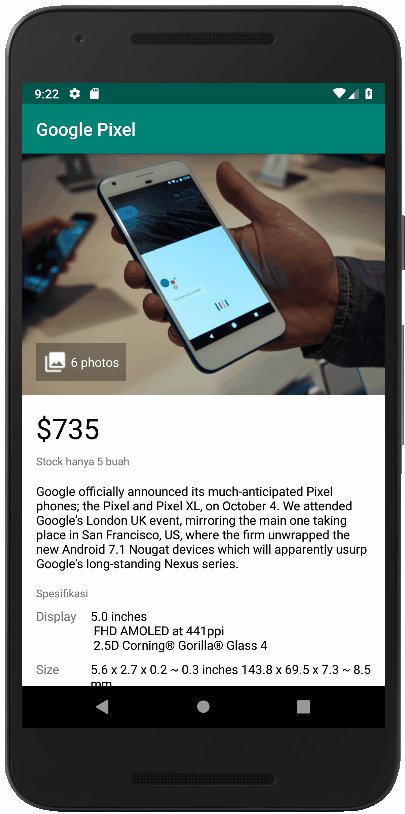
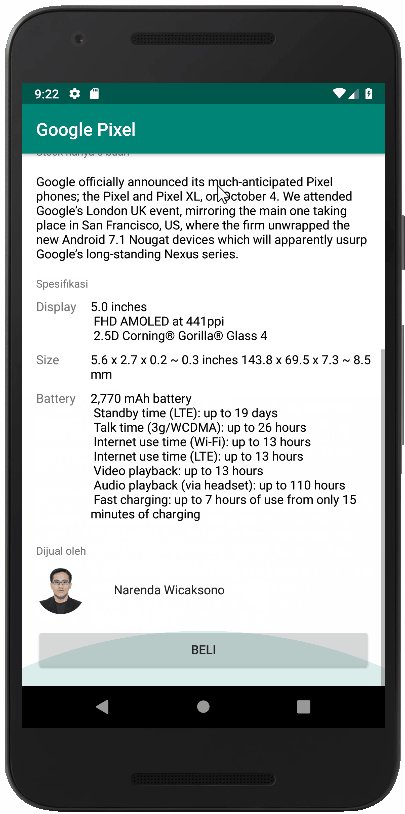
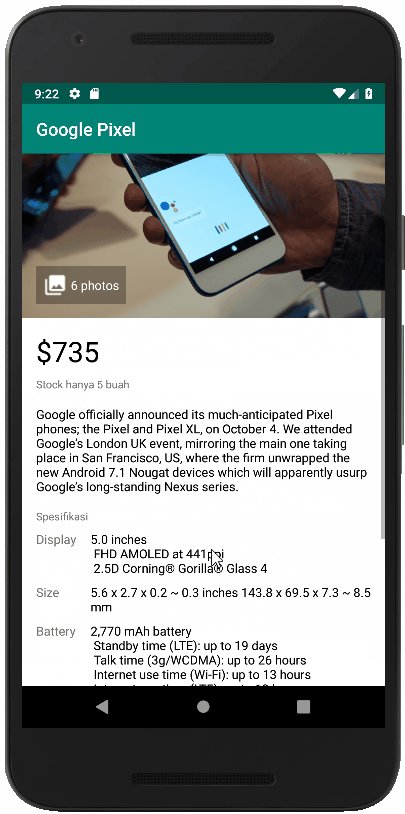
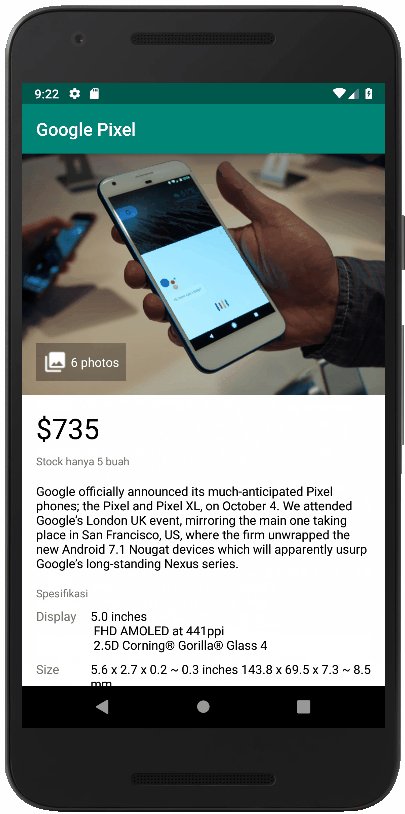
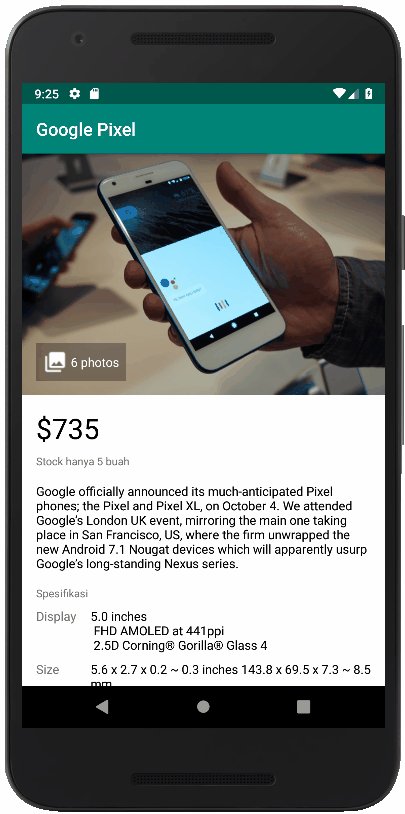
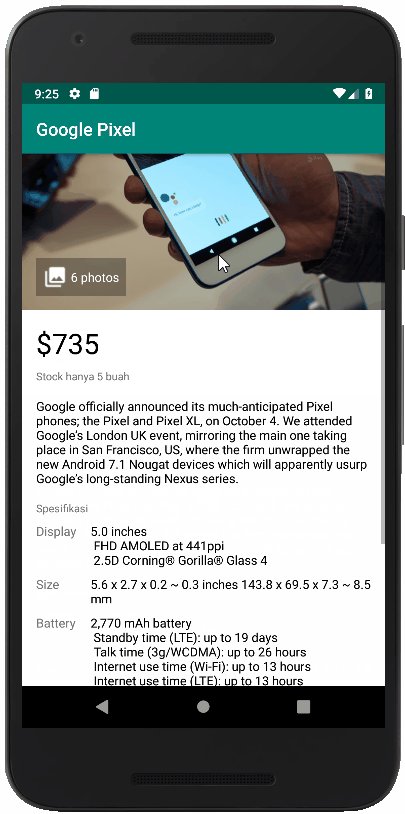
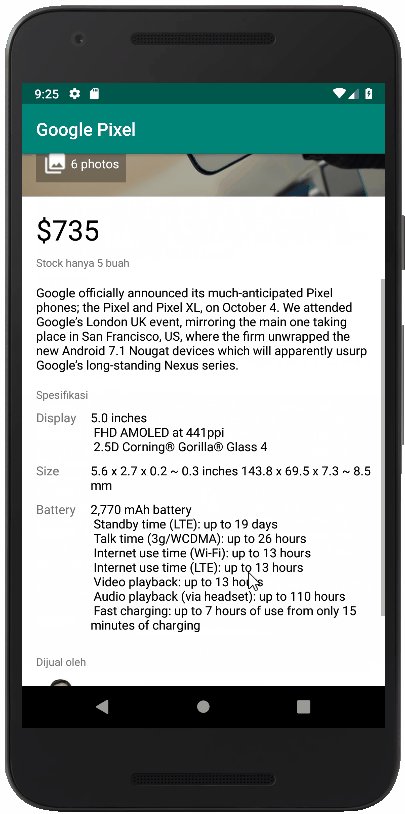
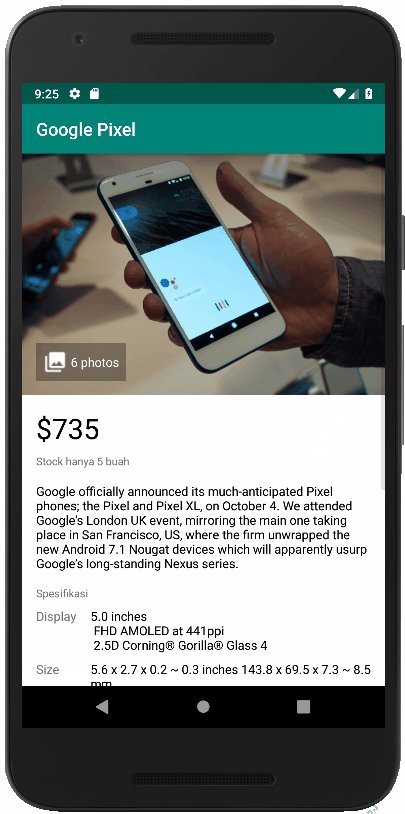
Hasil dari aplikasi yang dibuat akan jadi seperti ini.


Codelab Style dan Theme
- Buka kembali proyek sebelumnya (MyViewAndViews) atau unduh di sini :
- Buka berkas colors.xml di res → values → colors.xml. Ubah setiap nilai yang ada saat ini dengan nilai-nilai berikut :
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <color name="colorPrimary">#607D8B</color>
- <color name="colorPrimaryDark">#455A64</color>
- <color name="colorAccent">#FF5722</color>
- <color name="colorSubTitle">#757575</color>
- </resources>
- Selanjutnya, buka berkas styles.xml di res → values → styles.xml dan tambahkan beberapa style seperti di bawah ini:
- <resources>
- <!-- Base application theme. -->
- <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- <!-- Customize your theme here. -->
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
- </style>
- <style name="TextContent" parent="@style/TextAppearance.AppCompat">
- <item name="android:layout_width">wrap_content</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:layout_marginLeft">16dp</item>
- <item name="android:layout_marginRight">16dp</item>
- </style>
- <style name="TextContent.Small">
- <item name="android:textAppearance">@style/TextAppearance.AppCompat.Small</item>
- </style>
- <style name="TextContent.Small.White">
- <item name="android:textColor">@android:color/white</item>
- </style>
- <style name="TextContent.Subtitle">
- <item name="android:textColor">@color/colorSubTitle</item>
- <item name="android:textSize">12sp</item>
- </style>
- <style name="TextContent.Black">
- <item name="android:textColor">@android:color/black</item>
- </style>
- <style name="TextSpec">
- <item name="android:textSize">14sp</item>
- </style>
- <style name="TextSpec.Field">
- <item name="android:layout_width">wrap_content</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:layout_marginRight">16dp</item>
- <item name="android:textColor">@color/colorSubTitle</item>
- </style>
- <style name="TextSpec.Value">
- <item name="android:layout_width">match_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:layout_weight">1</item>
- <item name="android:textColor">@android:color/black</item>
- </style>
- </resources>
Jika selesai, kita akan implementasikan beberapa style yang baru saja dibuat ke dalam berkas activity_main.xml dan kondisikan seperti ini:
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:scaleType="fitXY"
- android:src="@drawable/pixel_google" />
- <TextView
- style="@style/TextContent.Small.White"
- android:layout_gravity="bottom"
- android:layout_marginStart="16dp"
- android:layout_marginBottom="16dp"
- android:background="#4D000000"
- android:drawableStart="@drawable/ic_collections_white_18dp"
- android:drawablePadding="4dp"
- android:gravity="center_vertical"
- android:padding="8dp"
- android:text="@string/dummy_photos"
- android:textColor="@android:color/white" />
- </FrameLayout>
- <TextView
- style="@style/TextContent.Black"
- android:layout_marginTop="16dp"
- android:layout_marginBottom="8dp"
- android:text="@string/dummy_value"
- android:textSize="32sp" />
- <TextView
- style="@style/TextContent.Subtitle"
- android:layout_marginBottom="16dp"
- android:text="@string/stock" />
- <TextView
- style="@style/TextContent"
- android:layout_marginBottom="16dp"
- android:lineSpacingMultiplier="1"
- android:text="@string/content_text"
- android:textColor="@android:color/black" />
- <TextView
- style="@style/TextContent.Subtitle"
- android:layout_marginBottom="8dp"
- android:text="@string/specification" />
- <TableLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp">
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- style="@style/TextSpec.Field"
- android:text="@string/display" />
- <TextView
- style="@style/TextSpec.Value"
- android:text="@string/content_specs_display" />
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- style="@style/TextSpec.Field"
- android:text="@string/size" />
- <TextView
- style="@style/TextSpec.Value"
- android:text="@string/content_specs_size" />
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- style="@style/TextSpec.Field"
- android:text="@string/battery" />
- <TextView
- style="@style/TextSpec.Value"
- android:text="@string/content_specs_battery" />
- </TableRow>
- </TableLayout>
- <TextView
- style="@style/TextContent.Subtitle"
- android:layout_marginBottom="8dp"
- android:text="@string/seller" />
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp">
- <de.hdodenhof.circleimageview.CircleImageView
- android:id="@+id/profile_image"
- android:layout_width="56dp"
- android:layout_height="56dp"
- android:layout_centerVertical="true"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:src="@drawable/photo_2" />
- <TextView
- style="@style/TextContent"
- android:layout_toEndOf="@+id/profile_image"
- android:layout_toRightOf="@id/profile_image"
- android:text="@string/my_name"
- android:textColor="@android:color/black" />
- </RelativeLayout>
- <Button
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp"
- android:text="@string/buy" />
- </LinearLayout>
- </ScrollView>
- Jika selesai coba jalankan aplikasi Anda. Seharusnya hasilnya seperti ini:

Perhatikan bagaimana penulisan di setiap obyek TextView menjadi lebih sederhana:- <TextView
- style="@style/TextContent.Subtitle"
- android:layout_marginBottom="8dp"
- android:text="@string/seller" />
- Masih ada yang perlu kita perbaiki. Tombol masih berada dalam kondisi default.
Yuk coba ubah agar lebih menyatu dengan tema aplikasi. Buka kembali styles.xml dan tambahkan kode berikut di atas tag </resources>.- <style name="ButtonGeneral" parent="@style/Widget.AppCompat.Button.Colored">
- <item name="android:layout_width">match_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:layout_marginRight">16dp</item>
- <item name="android:layout_marginLeft">16dp</item>
- <item name="android:layout_marginBottom">16dp</item>
- </style>
- Pada activity_main.xml kondisikan bagian obyek Button menjadi seperti ini:
- <Button
- android:text="@string/buy"
- style="@style/ButtonGeneral"/>
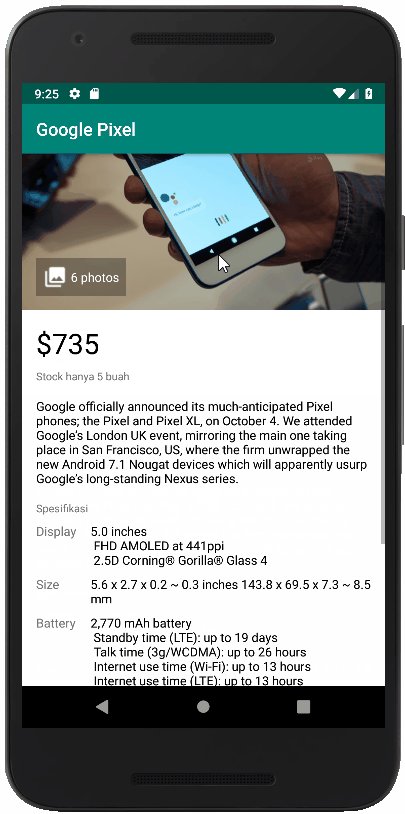
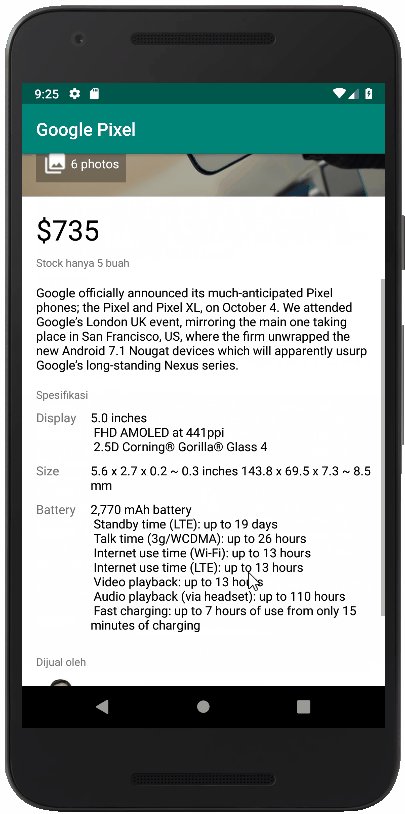
- Jalankan aplikasi Anda. Seharusnya tampilannya akan menjadi seperti ini:

- Sekarang coba Anda klik dan tahan tombolnya. Bila perangkat Android Anda berada di bawah Lollipop (API level 21), seharusnya tombol akan berwarna lebih gelap. Sedangkan jika di atas Lollipop, akan ada efek air (ripple) ketika tombol Anda tekan.Sistem akan secara otomatis mengambil nilai accentColor sebagai nilai warna indikator aktif untuk Button dan nilai pada atribut colorButtonNormal sebagai nilai gelap ketika obyek Button ditekan.
Bedah Kode
Style
Selesai! Saat ini Anda sudah memahami bagaimana Theme dan Style diterapkan dalam membangun sebuah aplikasi di Android. Pengelompokan atribut untuk view yang sama akan lebih memudahkan Anda dalam menentukan dan menyeragamkan format view yang akan ditampilkan ke dalam layar.
Contohnya lihat kode berikut:
- <TextView
- style="@style/TextContent.Subtitle"
- android:layout_marginBottom="8dp"
- android:text="@string/seller" />
Anda bisa menyusun View menjadi lebih rapi dan cepat, ketika Anda memiliki komponen yang sama. Anda bisa memanggil style tersebut setiap halaman yang Anda butuhkan.
Anda dapat mendalami lebih lanjut materi modul ini dengan membaca tautan berikut:
Source code dapat diunduh pada tautan berikut:
Selamat! Satu langkah besar sudah anda lalui, sekarang ayo kita lanjut ke materi yang lebih seru
